Чтобы повысить рентабельность сайта и помочь вашему бизнесу — было б не плохо организовать интернет-магазин на сайте. Для этого потребуется плагин WooCommerce.
Попробую рассказать как настроить плагин для интернет-магазина WooCommerce.
С помощью плагина WooCommerce вы сможете:
- Создать полноценный интернет-магазин на WordPress.
- Загружать неограниченное количество товаров в интернет-магазин.
- Возможность создавать и редактировать купоны и скидки на товары.
- Пользоваться встроенной системой аналитики.
- Использовать разнообразные шаблоны для сайта, предназначенных для интернет магазина.
- Использовать калькулятор доставки.
И это только часть основных функций, функционал магазина на WooCommerce может быть значительно расширен с помощью дополнительных плагинов.
Установка интернет-магазина WooCommerce на WordPress
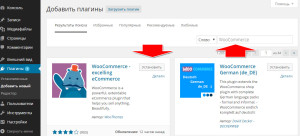
WooCommerce – это обычный плагин для WordPress, и поэтому установка плагина не вызовет у вас трудностей. Скачайте из репозитория WordPress последнюю версию WooCommerce и установите его на Ваш сайт, придерживаясь обычных инструкций по установке плагинов на WordPress.
Перед установкой плагина можете заранее подобрать тему WordPress, специально адаптированную для использования с интернет-магазином. Такие темы вы можете найти на этом же сайте в разделе Шаблоны WordPress. Адаптированную тему надо подбирать потому что обычные шаблоны не подойдут для использования с WooCommerce.
Старт плагина WooCommerce
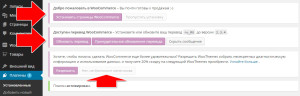
После активации плагина он предложит произвести начальную настройку: установить системные страницы магазина и обновить перевод. От вас в данном случае ничего не потребуется, кроме как нажать на 2 кнопочки. Третий пункn можно проигнорировать выбрав вариант «Нет, не беспокоить меня снова».

После чего, у вас на сайте появятся страницы магазина: Корзина, Магазин, Мой профиль и Оплата.
Если в вашей теме нет демо-данных для магазина, то их можно найти в папке плагина. Демо-данные WooCommerce находятся тут: wp-content\plugins\woocommerce\dummy-data\dummy-data.xml.
Как вариант вы можете скачать демо-данные WooCommerce с сайта Скачать
Создание категорий товаров в WooCommerce
Создание категорий товаров не отличается от создания рубрик в WordPress. Перед созданием интернет-магазина необходимо продумать о том, какие товары будут в нем продаваться. Можете для наглядности взять бумагу и ручку, и записать товары, которые вы собираетесь продавать. Например: мобильные телефоны, планшеты, ноутбуки и др. Определившись со списком продукции можно создать для них категории товаров:
- Майки
- Тазики
- Ноутбуки
- И др.
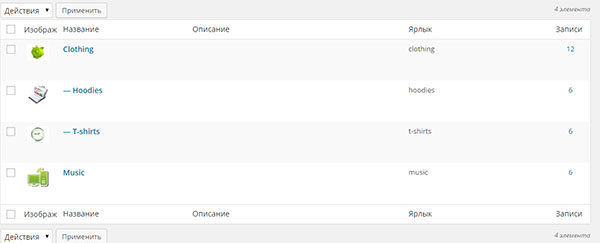
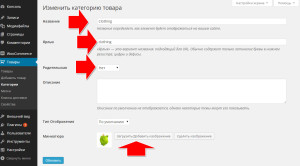
Добавляем каждую категорию в разделе меню WordPress: Товары -> Категории.
Для основных рубрик товаров, в поле «Родительская» необходимо поставить «Нет». Выбор этого флажка понадобится когда начнем добавлять подкатегории товаров, например название фирмы производителя: «Мобильные телефоны -> Sony».
В поле ярлык вписываем слово характеризующее рубрику. Можно использовать английский вариант названия категории, иначе по умолчанию WordPress возьмет транслитерацию слова или оставит русское название, что негативно отразится на название ссылки и индексации страницы. Ниже есть возможность загрузки изображения для категории, картинки к категориям будут отображаться на сайте.

Добавление товаров в WooCommerce
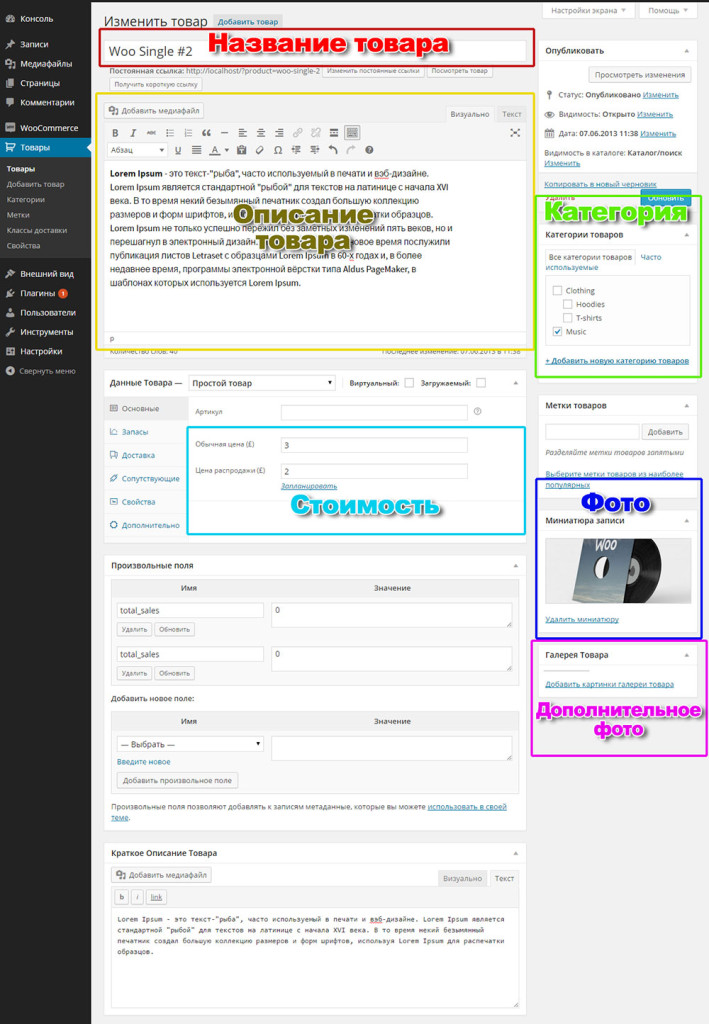
Для того, чтобы добавить новые товары в интернет-магазин, Вам необходимо зайти в админку WordPress и перейти в раздел «Товары» -> «Добавить товар». О откроется знакомое окно как для добавления новости на сайт.


Во-первых, добавьте название товара, и описание товара;
Во-вторых, обязательно добавьте категорию товара;
В-третьих, необходимо установить цену на товар, посмотрите чуть ниже формы для описания товара, и увидите дополнительную панель: «Данные товара».

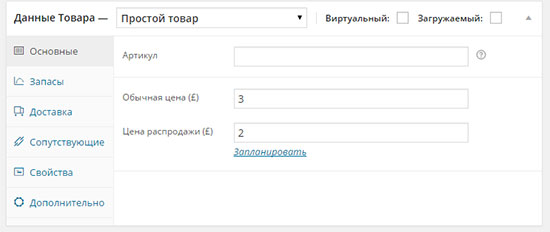
Если мы продаем обычные товары, то, что можно потрогать, физические, например: майки, мобильные телефоны, диваны и тп., тогда из выпадающего списка выбираем «Простой товар». Если же вы продаете программы, приложения, темы WordPress, любой цифровой товар, который можно скачать, тогда поставьте галочку «Загружаемый» и ниже в списке появятся дополнительные настройки для указания пути к файлу, который пользователь увидит после оплаты.
Если товар, продаваемый в интернет-магазине имеет артикул — укажите его обязательно, так как это в дальнейшем позволит вести учет проданного товара. Чуть ниже поля для добавления артикула товара, есть еще два поля: «Обычная цена» и «Цена распродажи». Продавцы заведомо ставят цену чуть выше, а потом цена со скидкой устанавливается обыкновенная цена товара. Маленькая хитрость маркетологов.
Теперь на необходимо добавить миниатюру товара, которая будет отображаться в интернет-магазине. Миниатюра товара добавляется так же, как добавить миниатюру для записи wordpress. Чуть ниже можно добавить дополнительные фото к товару. И на странице этого товара будет не одно фото, а создастся фотогалерея.
Поле «Краткое Описание Товара» служит для SEO привлекательности этого товара. По этому расписывать там простыню текста не стоит. Рекомендуется ограничить свою фантазию 200-280 символами текста.
Как видите сложного ни чего нет. В следующем уроке перейдем к настройке плагина WooCommerce.
 Шаблоны, плагины, уроки Wordpress! Уроки Wordpress, плагины, шаблоны сайтов
Шаблоны, плагины, уроки Wordpress! Уроки Wordpress, плагины, шаблоны сайтов






Подскажите как к товару можно добавить дополнительное поле, в котором будет указываться производитель, а вывод производителя должен находится в месте где расположен Артикул на странице товара (для покупателя)?
к сожалению не настолько силен в магазинах. может быть сто то есть подходящее в плагинах?
Почему при нажатии на товар в магазине, товар не открывается а выходит 404 стр. Все страницы в плагине установила
вероятно неверно настроены ссылки категорий и товаров. Посмотрите еще этот материал: «Настройка WooCommerce«
Можно попробовать еще один плагин для интернет магазина EasyBasket
можно