Здравствуйте. Сегодня расскажу как добавить на сайт кнопки социальных сетей.
Сначала остановимся на вопросе «Зачем они нужны?»
Основное их назначение — это увеличение трафика на ваш сайт, получение обратных ссылок, привлечение поисковых систем. Тем самым вы привлечете внимание к своему сайту, улучшите его позиции в поисковых системах, поднять позиции можно и статейным прогоном. Добавлять огромное количество иконок не стоит, так как вряд ли кто то пользуется теми сетями, которые вы им предложите. По этому стоит добавить только основные: «В контакте, Одноклассники, Фейсбук, Твиттер, Маил.ру».
Добавлять кнопки соцсетей будем без плагина. Во-первых это не будет нагружать ваш сайт, во-вторых смысла нет ради этого ставить плагин, все и так достаточно просто.
Для добавления кнопок будем использовать сервис . Конечно, подобных сервисов много, но мне почему то он больше нравится 🙂 Наверное потому, что дает некую свободу в выборе как самих кнопок, так и вариантов их размещения на сайте.
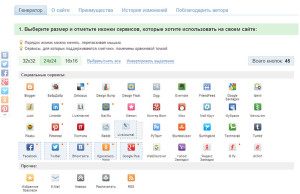
И так, переходим на сайт по ссылке выше, и выбираем нужные кнопки.
Как видите, выбор вполне приличный, к тому же есть возможность расширить функционал вашего сайта добавив кнопки «Распечатать, подписку на RSS, FeedBurner, и даже кнопку Вверх». (Кстати, как добавить кнопку Вверх на сайт я писал в обзоре плагина.)
Перетаскивая иконки можете выстроить их в том порядке который вам больше нравится. Можно так же выбрать и размер кнопок, и вывести блок с ними в плавающее окошко.
Теперь можно переходить к настройке.
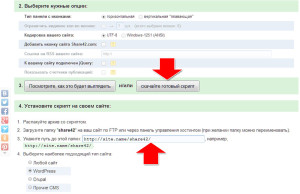
Тип панели с иконками: горизонтальная. вертикальная «плавающая»
Если выберите пункт Горизонтальная, то вам придется разместить скрипт кнопок в том месте на сайте где хотите их разместить. Это нужно в тех случаях, когда нет необходимости, чтобы эти кнопки светились на каждой странице. Допустим, у вас есть статичные страницы и новостные. И хотелось бы делиться только новостями, а не всем подряд на сайте. Для такого варианта размещения скопируйте код и разместите его в файле single.php шаблона темы.
Если же не охота ломать голову и искать место для вставки — вам подойдет вариант панели с иконками «Плавающая». В таком случае разместите код в файле header.php ниже тега <body>.
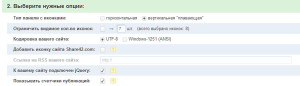
При настройке плавающего окна выберите параметры:
- Ограничить видимое кол-во иконок: — если у вас их ооочень много
- Кодировка вашего сайта: — проследите чтобы была кодировка UTF-8
- К вашему сайту подключен jQuery: отметив галочками этот пункт
- Показывать счетчики публикаций: и этот пункт рядом с иконкой соцсети будет отбражаться счетчик количество поделившихся новостью пользователей

По завершении настроек внешнего вида нажмите на кнопку «Скачайте готовый скрипт».
Разархивируйте папку на ваш сервер по FTP в нужное место. Я обычно сильно фантазию не проявляю и размещаю папку share42 в самый корень сайта. В этой папке находится скрипт и набор иконок. А эти иконки можно заменить на свои 😉
При размещении скрипта в коде шаблона ОБЯЗАТЕЛЬНО измените адрес!!! Там по умолчанию прописан путь к папке http://site.name/. Вместо этого напишите адрес своего сайта! Признаюсь честно, не раз забывал это делать 🙂
Ну вроде ни чего не забыл. Кстати этот скрипт можно использовать не только для WordPress, но вообще для любого сайта. Спасибо за внимание.
 Шаблоны, плагины, уроки Wordpress! Уроки Wordpress, плагины, шаблоны сайтов
Шаблоны, плагины, уроки Wordpress! Уроки Wordpress, плагины, шаблоны сайтов








Спасибо за подробное объяснение процесса, кнопочки мной успешно установлены и не возникло никаких сложностей, хотя я не специалист в этой области.
Очень хорошо 🙂