Липкий, плавающий сайдбар в WordPress очень удобная штука и сделать его на сайте совсем не сложно.
Занят тут одним сайтом, а у него текста просто огромные простыни, аж самому неудобной стало. Помню у некоторых современных темах есть очень полезная штука — плавающий сайдбар. Скролируешь страницу, а вся инфа в боковой колонке всегда на месте и под рукой. У меня как раз в сайдбаре дополнительно меню находится.
И вот в какой то момент меня окончательно достало все время мотаться вверх страницы и решил заняться этим вопросом плотно.
Натолкнулся на замечательный плагин, сделал, ну и как давай делиться информацией 🙂
Чтобы сделать плавающий сайдбар на WordPress — понадобится плагин Theia Sticky Sidebar.
Плагин хороший, премиум, мне понравился тем что в один клик решил мою проблему, и на радостях перевел его на русский язык.
Theia Sticky Sidebar — плагин «плавающего» сайдбара WordPress для закрепления сайдбара при прокрутке страницы, чтобы он находился постоянно в зоне видимости.
Он работает с любым шаблоном WordPress. Однако если вам потребуется дополнительная настройка, у него есть панель настроек, работает с адаптивными шаблонами, работает с существующими сайдбарами и виджетами.
Работа с ним сведена к минимуму, скачиваем, устанавливаем, активируем плагин. После обновите страницу сайта и посмотрите работу плагина.
У меня на одном из сайтов возникла небольшая проблема — сайдбар немного перекрывало липкое меню. Но все поправимо:
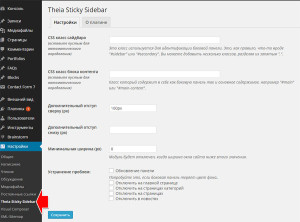
CSS класс сайдбара — если плагин не работает, то посмотрите в каком DIV выводится сайдбар вашей темы и укажите в этом поле. Это класс используется для идентификации боковой панели. Это, как правило, что-то вроде «#sidebar» или «#secondary». Вы можете добавить несколько классов, разделяя их запятым «,»
CSS класс блока контента — для точного разграничения можно указать DIV контента. Класс который содержит в себе как боковую панель так и основное содержимое, например «#main» или «#main-content».
Дополнительный отступ сверху (px) — для отступа сайдбара сверху, например, как говорил выше, у меня липкое меню наползало на сайдабр, добавив отступ сверху проблема была решена.
Дополнительный отступ снизу (px) — так же при высоком подвале можно добавить отступ снизу, чтобы не перекрывал информацию.
С остальными настройками не разбирался, ибо работает по-умолчанию как часы 🙂 Надеюсь и вам пригодидзе 🙂
 Шаблоны, плагины, уроки Wordpress! Уроки Wordpress, плагины, шаблоны сайтов
Шаблоны, плагины, уроки Wordpress! Уроки Wordpress, плагины, шаблоны сайтов



Спасибо! Пригодится обязательно.
О да ))) спасибо за очень занимательную конструкцию засунутую в плагин:
А не подскажите как плавающий сайтбар сделан на вашем сайте?
Тут встроен в тему. Есть и плагин для этого: «Липкий сайдбар для WordPress«