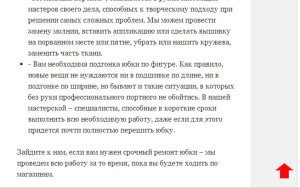
Вы наверное часто встречали на сайтах такую полезную функцию как «Кнопка Вверх«, которая появляется внизу при прокручивании страницы, и при нажатии возвращает вверх страницы, в ее начало.
К сожалению не на всех шаблонах присутствует эта функция. Но все поправимо 🙂
Что бы разместить Кнопку Вверх на сайт нам понадобится плагин Scroll to Top Button. На самом деле существуют разные плагины с этой функцией, но мне нравится именно этот.
Нравится тем, что можно кнопку сделать в стиль любого сайта и не ограничивать себя предложенным вариантом плагина, и в коде копаться не надо.
Единственный минус — с обновлением плагина пропала функция размещения картинки кнопки, и Кнопка Вверх стала обычно, как у всех. По этому не рекомендую обновлять плагин.
Для изменения кнопки на сайте надо перейти в папку «wp-content\plugins\scrolltotop\image» и изменить, заменить файл «up.png» на тот который гармонично вписывается в дизайн сайта. Размер изображения кнопки 48*48 пикселей.

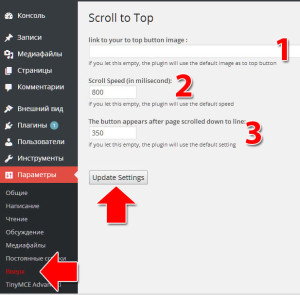
Перейдя в настройки плагина в панели управления «Параметры» -> «Вверх» можно внести дополнительные настройки:
- Указать путь к файлу кнопки
- Скорость скроллирования страницы вверх
- Появление кнопки на странице, сколько нужно прокрутить страницу вниз, что бы появилась кнопка
 Шаблоны, плагины, уроки Wordpress! Уроки Wordpress, плагины, шаблоны сайтов
Шаблоны, плагины, уроки Wordpress! Уроки Wordpress, плагины, шаблоны сайтов







Очень полезно, спасибо 🙂