В этом уроке узнаем как добавить видео на страницу сайта.
Порой бывает не достаточно одних фото и хочется поделиться каким-нибудь видео. Сложного в этом ни чего нет. Рассмотрим вставку видео на страницы сайта на примере YouTube.
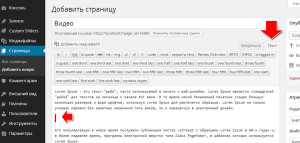
Для этого перейдите на страницу где хотите вставить видеоролик и в режиме редактирования страницы нажмите кнопку Текст
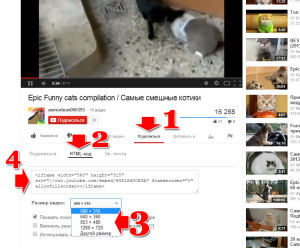
Переходим на YouTube где хранится нужный видеоролик и копируем его
- Нажимаем на ссылку Поделиться
- Выбираем HTML-код
- Выбираем нужный размер видео
- Копируем код в буфер обмена
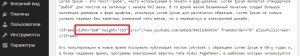
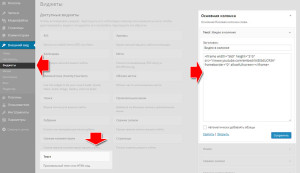
После чего вставляем этот код на страницу. Если вы ошиблись с размером видео или забыли указать нужный размер — не беда. Размер можно отредактировать в коде на вашем сайте.
Для изменения размера видео нужно отредактировать параметры width и height (отмечены красным), где width — ширина видео, height — высота видео в пикселях.
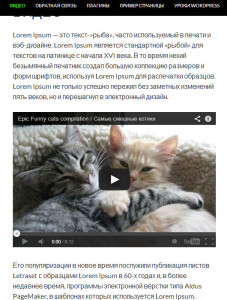
Все, видео теперь на вашем сайте. По завершении редактирования можете переключиться в Визуальный режим редактирования страницы.
Таким же образом можно добавить видео в боковую колонку на сайте, в сайдбар.
Для этого перейдите в пункт панели управления Внешний вид -> Виджеты.
Перетащите виджет Текст в нужное место в колонке или в подвале, зависит от вашей темы (на примере видео будет отображаться в колонке).
В поле виджета вставьте скопированный код с YouTube и отредактируйте его размер. Ширина колонки зачастую меньше самого видеоролика, так что обратите внимание на размер.
 Шаблоны, плагины, уроки Wordpress! Уроки Wordpress, плагины, шаблоны сайтов
Шаблоны, плагины, уроки Wordpress! Уроки Wordpress, плагины, шаблоны сайтов