Занят тут одним сайтом, а у него текста просто огромные простыни, аж самому неудобной стало. Помню у некоторых современных темах есть очень полезная штука — плавающий сайдбар. Скролируешь страницу, а вся инфа в боковой колонке всегда на месте и под рукой. У меня как раз в сайдбаре дополнительно меню находится.
И вот в какой то момент меня окончательно достало все время мотаться вверх страницы и решил заняться этим вопросом плотно.
Натолкнулся на замечательный плагин, сделал, ну и как давай делиться информацией 
Чтобы сделать плавающий сайдбар на WordPress — понадобится плагин Theia Sticky Sidebar.
Плагин хороший, премиум, мне понравился тем что в один клик решил мою проблему, и на радостях перевел его на русский язык.
Theia Sticky Sidebar — плагин «плавающего» сайдбара WordPress для закрепления сайдбара при прокрутке страницы, чтобы он находился постоянно в зоне видимости.
Он работает с любым шаблоном WordPress. Однако если вам потребуется дополнительная настройка, у него есть панель настроек, работает с адаптивными шаблонами, работает с существующими сайдбарами и виджетами.
Работа с ним сведена к минимуму, скачиваем, устанавливаем, активируем плагин. После обновите страницу сайта и посмотрите работу плагина.
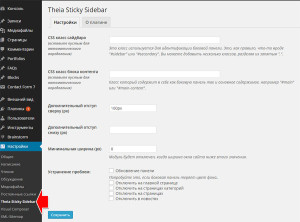
У меня на одном из сайтов возникла небольшая проблема — сайдбар немного перекрывало липкое меню. Но все поправимо:
CSS класс сайдбара — если плагин не работает, то посмотрите в каком DIV выводится сайдбар вашей темы и укажите в этом поле. Это класс используется для идентификации боковой панели. Это, как правило, что-то вроде «#sidebar» или «#secondary». Вы можете добавить несколько классов, разделяя их запятым «,»
CSS класс блока контента — для точного разграничения можно указать DIV контента. Класс который содержит в себе как боковую панель так и основное содержимое, например «#main» или «#main-content».
Дополнительный отступ сверху (px) — для отступа сайдбара сверху, например, как говорил выше, у меня липкое меню наползало на сайдабр, добавив отступ сверху проблема была решена.
Дополнительный отступ снизу (px) — так же при высоком подвале можно добавить отступ снизу, чтобы не перекрывал информацию.
С остальными настройками не разбирался, ибо работает по-умолчанию как часы  " class="wp-smiley" style="height: 1em; max-height: 1em;" /> Надеюсь и вам пригодидзе
" class="wp-smiley" style="height: 1em; max-height: 1em;" /> Надеюсь и вам пригодидзе  " class="wp-smiley" style="height: 1em; max-height: 1em;" />
" class="wp-smiley" style="height: 1em; max-height: 1em;" />
Скачать Демо ]]>
Хочу вам рассказать как сделать на сайте страницу отзывов которые будут публиковаться автоматически, вам надо будет только проверить отзыв и одобрить его. В этом нам поможет плагин WP Customer Reviews.
К сожалению плагин WP Customer Reviews на английском языке, но я рискнул его перевести. Уж извините не полностью, а только основные моменты необходимые для настройки и администрирования отзывов. Вы можете скачать с моего сайта русифицированную версию плагина или скачать оригинальную версию с сайта WordPress. Но переводить все равно придется, и будете делать это сами. В каких файлах содержится текст для перевода напишу ниже.
Скачать русскую версию Скачать оригиналНастройка плагина WP Customer Reviews.
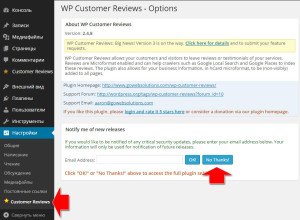
Скачиваем нужную версию, устанавливаем. После установки плагина предложат ввести email для уведомления о выходе новой версии плагина. Можете согласиться или отказаться, я отказался.

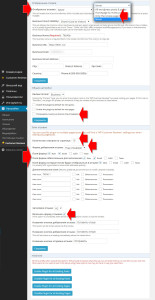
После этого перекинет на страницу настроек плагина. Обилие настроек плагина сначала меня немного напугало, но поковырявшись понял, что не очень все и плохо, делайте по инструкции, скриншотам и у вас не возникнет проблем. Кому захочется более углубленно разобраться в плагине – можете перейти на страницу поддержки плагина и поизучать вопросы ответы, решение проблем. Сам не вдавался в тонкости, с минимальными настройками отзывы работают корректно.
Первым делом ищем пункт Отображение отзывов
Он отвечает за то где нужно отображать отзывы на сайте. Плагин WP Customer Reviews позволяет выводить отзывы на каждой странице и новости wordpress, только на главной странице и специальной странице отзывов. У нас стоит задача не сделать комментарии, а добавить страницу с отзывами, так что создадим отдельную страницу где и будут отображаться отзывы, и выберем в меню пункт как на скриншоте выше.
Потом можете заполнить контактную информацию, после чего нажмите на кнопку «Сохранить».
Ниже в меню Общие настройки снимаем галочку с пункта «Показывать ссылку на плагин под отзывами». По умолчанию она включена и под формой добавления отзыва будет отображаться копирайт плагина. Наверное это лишнее на сайте.
Спускаемся ниже к разделу «Блок отзывов»
Эти настройки отвечают за то сколько отзывов будет отображаться на странице. По умолчанию стоит 10, можете выбрать количество отображаемых отзывов на свой вкус.
Ниже выбираем расположение формы и кнопки добавления отзыва, они могут быть над уже добавленными или под ними.
Далее идет настройка полей формы добавления отзыва. Помимо полей по умолчанию: Имя, Email, Сайт, Тема, вы можете добавить дополнительно 6 полей где можно вписать их название.
Поля формы обязательные для заполнения: обязательные поля для заполнения, оставляем имя и email.
Поля формы которые потом будут отображаться в отзыве: поля которые следует выводить рядом с отзывом, оставляем только имя.
Так же галочками можно отметить обязательное ли это поле для заполнения.
Ниже идет настройка заголовка отзыва. Заголовки отзыва можно обернуть тегами H1-H6, что кажется не маловажным, и должно положительно повлиять на SEO сайта, ведь поисковики обращают внимание на текст в тегах заголовков H.
Ну и последним пунктом настроек будет назначения названия кнопки для добавления отзыва на сайт. Можете оставить название кнопок как есть или написать на свое усмотрение.
Не забывайте сохранять изменения.
Ну все, плагин настроили.
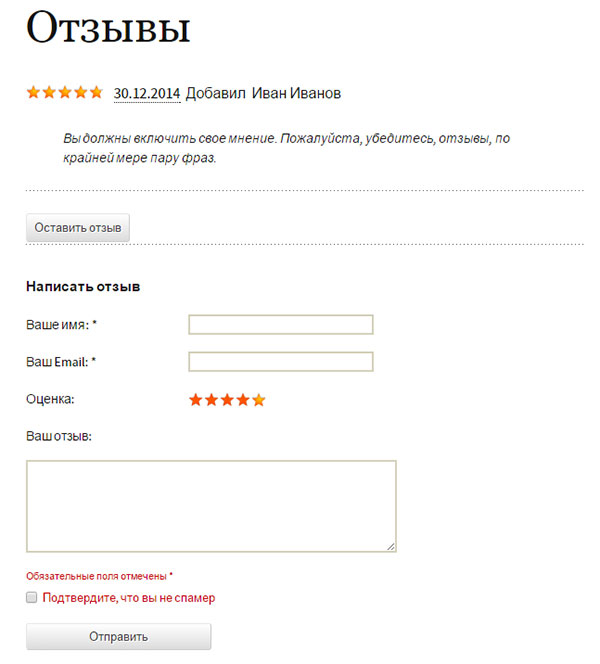
Теперь давайте создадим страницу «Отзывы» и вставим в нее шорткод код плагина для вывода отзывов на этой странице сайта.
[WPCR_INSERT]
Сохраните, опубликуйте страницу и можно перейти на нее для просмотра результата. Как видно из скриншота появилась на страница кнопка, при нажатии на которую появляется форма для добавления отзыва и сам отзыв.

Управление отзывами
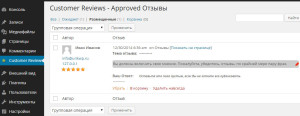
Все поступившие отзывы попадают на модерацию, как и комментарии, и перед публикации вам нужно будет проверить новый отзыв и одобрить его, или не одобрять, в значимости от содержания. Для этого переходим в раздел меню Customer Reviews
Ну тут все понятно, отзыв можно одобрить, удалить, и снять с публикации ранее размещенный.
Из особенностей можно отметить, что вы можете редактировать отзыв, рейтинг, тему отзыва и добавить свой комментарий к отзыву.
Русификация WP Customer Reviews.
К сожалению разработчики плагина не оставили выбора как переводить это чудо. Для перевода нам понадобятся файлы плагина wp-customer-reviews.php и wp-customer-reviews.js, которые находятся в папке wp-content/plugins/wp-customer-reviews. Открываете их, находите фразу на английском языке, которую необходимо перевести на русский язык, переводите, сохраняете. В общем, ничего сложного в этом нет. Только будьте предельно внимательны, не удалите лишние знаки из кода.
Вот таким образом можно сделать страницу отзывов на сайте при помощи плагина WP Customer Reviews.
]]>И такая ерунда встречается довольно таки часто. Наверное и вы сталкивались с проблемой когда не подключаются файлы перевода у плагина. Надоело это дело и решил разобраться, что к чему. Причину этого безобразия не понял, но решение было найдено.
Чтобы плагин подхватывал файлы перевода надо немного изменить код плагина. Для этого открываем главный исполняемый файл плагина (он может быть разным, нет точного совета) и ищем код PHP который отвечает за языковой файл перевода, в массиве будет присутствовать строка «load_plugin_textdomain» ….
Например в моем плагине до правки это выглядело так:
function nb_multilanguage() {
$param_array = explode('/', NB_DIR);
$folder_name = end($param_array);
load_plugin_textdomain( 'nb_ml', false, $folder_name . '/languages');
}
add_action('init', 'nb_multilanguage', 1);
Вероятно этот код в разных плагинах может немного отличаться.
Удаляем это безобразие целиком и вместо него вставляем код:
add_action( 'plugins_loaded', 'true_load_plugin_textdomain' );
function true_load_plugin_textdomain() {
load_plugin_textdomain( 'nb_ml', false, dirname( plugin_basename( __FILE__ ) ) . '/languages/' );
}
Обратите внимание на функцию
load_plugin_textdomain( 'nb_ml'
То что в кавычках это название перевода в данном случае ‘nb_ml’, у каждого плагина будет свое имя, скопируйте его в этот код!
Ну и все, после замены кода у меня заработал перевод в плагине  Буду продолжать писать обзор. Надеюсь еще продолжить тему о капризных переводах.
Буду продолжать писать обзор. Надеюсь еще продолжить тему о капризных переводах.
И не удалите лишнего! 
В основном бросал эту затею от того, что куча плагинов и ни один корректно не работает. То одна беда то другая у них. Если попадался рабочий то он или платный или обрезанный функционал. И основная беда у плагинов которые позволяют добавить водяной знак на фотку в том, что они добавляют его только на вновь загружаемые изображения. А вот что делать с теми которые уже есть на сайте — большой вопрос.
Как уже говорил, плагинов для этой задачи много, перепробовав кучу разных остановился на Image Watermark. Скачать его можно с сайта WordPress, так что бесплатный, переведен на русский язык и содержит все необходимые настройки. Впрочем у всех подобных плагинов набор функций стандартный. Разница только в том какой глючит а какой нет 
Качаем плагин с сайта Скачать
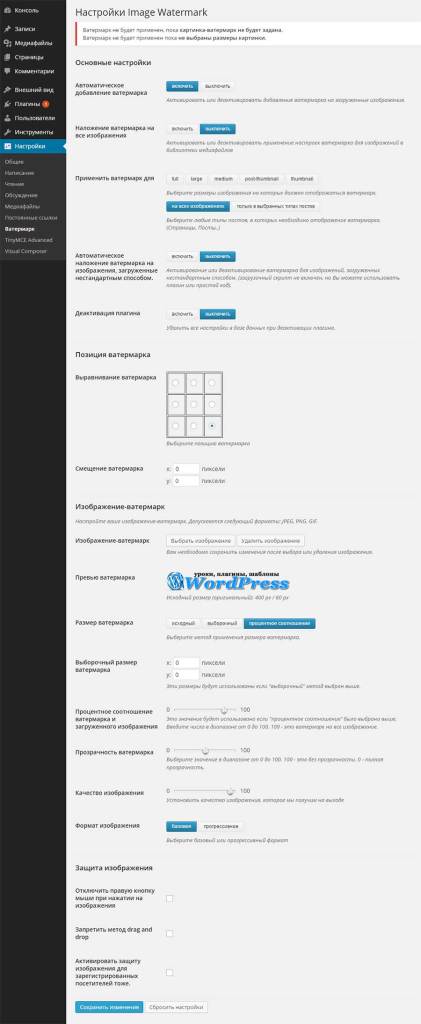
Активируем. Для настроек переходим в раздел меню Настройки -> Втермарк.
Как видите настроек и правда не много.
В плагине можно выбрать автоматическое или ручное добавление водяного знака на фото, выбрать тип изображений на которые надо накладывать. Пригодится в том случае если у вас установлены дополнительные плагины, которые изменяют стандартное обозначение фото, например если используется плагин для фотогалерей.
Конечно же установить расположение водяного знака на фото и применить отступы от краев при необходимости. Установить прозрачность.
В дополнение к тому что плагин ставить на все фото водяной знак, он может обеспечить более серьезную защиту от воровства фоток — Отключить правую кнопку мыши при нажатии на изображения.
В общем то и все. Загружаете картинку с вашим логотипом и все 
Но что же делать с теми фотками которые уже были загружены на сайт до установки плагина? Сам чуть голову не сломал 
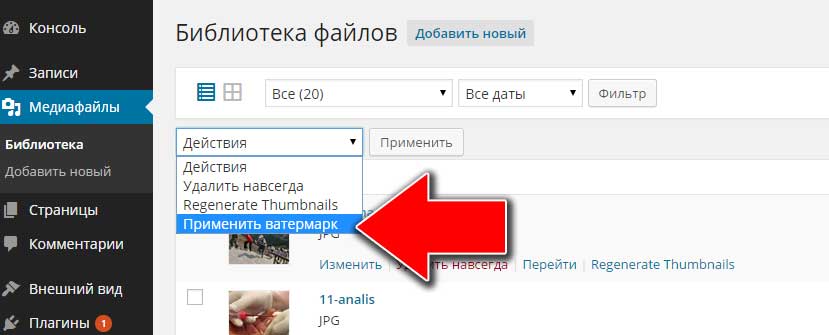
В настройках плагина обязательно выберите Наложение ватермарка на все изображения

Потом идем в раздел Медиафайлы отмечаем нужные или все, выбираем Применить ватермарк и жмем кнопку Применить.

Ну и все, работает. Совет. Не спешите сразу применять наложение на все фотки. Поэксперементируйте на одной. Чтобы настроить расположение и прозрачность. Потому уже можно и на все ставить водяной знак. А то потом не стереть 
]]>
Но не всегда установленная тема уже имеет встроенную функцию их вывода. Тоже не раз сталкивался с такой проблемой. Зачастую предлагают решения в виде изменения кода шаблона, вставки PHP и прочей ерунды, и в нагрузку потом сиди еще ковыряйся со стилями CSS.
Так как возникла проблема вывода похожих новостей, то все равно, что то придется менять в теме, возможно. Предлагаю минимизировать головную боль и при желании изменить только внешний вид новостей.
Для этого возьмем плагин для похожих новостей Related Posts, который можно скачать с сайта WordPress. Плагин не имеет перевода на русский язык, но разобраться в нем не сложно и настроек не много.
Понравился он тем, что возни с ним ни какой – установил и сразу все работает. Плагин имеет настройки, где можно настроить отображение похожих постов WordPress.
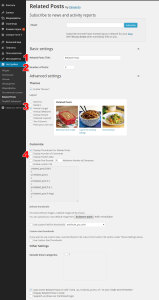
После его установки переходим в раздел меню – Настройки — Related Posts и открываем вкладку Advanced settings.
- Related Posts Title: — Название блока где будут показываться новости (например Похожие новости, Новости по теме)
- Number of Posts: — Количество новостей в блоке
- Enable Themes* — здесь можно настроить внешний вид похожих новостей.
- Display Thumbnails For Related Posts — Отображения эскизов (миниатюр) для новостей
- Display Number of Comments — Показать Количество комментариев к новости
- Display Publish Date — Показывать дату публикации
- Display Post Excerpt *** Maximum Number of Characters. – Показывать выдержку текста из новости *** Максимальное количество текста для выдержки.
Ну и при необходимости прямо здесь можно настроить стили под тему.
Собсна говоря и все  Не забудьте новостям задать рубрики.
Не забудьте новостям задать рубрики.
Счетчики дают знать владельцу сайта сколько человек посещает его сайт, по каким запросам они его находят и т.д. Некоторые не скрывают счетчики для того, чтобы показать посетителям количество посещений сайта, так сказать похвастаться «во! какой у меня сайт супер, все ко мне ходят», конечно же если на сайт в день заходит не только владелец.
Так что расскажу, как добавить счетчик на сайт, какой выбрать счетчик и краткий обзор их отчетов.
Для чего нужен счетчик на сайте?
В первую очередь счетчик необходим веб-мастеру, оптимизатору сайта (тому кто занимается продвижением сайта, если занимается), владельцу сайта, ну и в последнюю очередь посетителям. Хотя в зависимости от раскрученности ресурса приоритеты могут меняться  . Основная функция счетчиков — отслеживать посещаемость, следить за детальной статистикой: какой материал на сайте наиболее интересен посетителям, узнать время пребывания гостей на сайте, регионы пользователей, какие поисковые запросы привлекли пользователей и некоторую техническую информацию.
. Основная функция счетчиков — отслеживать посещаемость, следить за детальной статистикой: какой материал на сайте наиболее интересен посетителям, узнать время пребывания гостей на сайте, регионы пользователей, какие поисковые запросы привлекли пользователей и некоторую техническую информацию.
Кстати о технической информации. Из нее можно узнать популярные операционные системы, браузеры которыми просматривали сайт и разрешения экранов. Меня, как разработчика сайтов эта информация часто спасала при разговоре с заказчиками. Когда говорят: «Хочу вот тааакой сайт: 7х8 метров!». А им, основываясь на статистике легко можно ответить: «Извините, такой сайт будет ужасно смотреться на 90% мониторах». Так что не только считают посетителей они.
Какой счетчик выбрать
Сразу скажу, что выбор из бесплатных и толковых счетчиков не велик. Их всего 5 — Яндекс, liveinternet , Опенстат, Рамблер и Маилру. Есть еще скрытый счетчик от Google Analitics – он на сайте не отображается и служит исключительно для владельца сайта для сбора информации о посещениях.
Конечно, у каждого потом сложиться и уже сложились свои предпочтения, я же обычно в обязательном порядке ставлю метрику от яндекса, гугла, остальные по настроению 
Более подробно о каждом из них расскажу ниже.
Как добавить счетчик на сайт
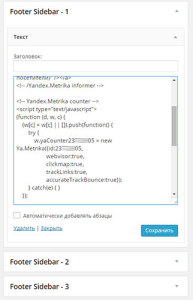
Обычно счетчики размещаются внизу сайта, в подвале сайта, в футере. Это нужно для того, чтобы не замедлять скорость загрузки сайта (все таки сторонний код) ну и чтобы не болтались они у всех на виду. Все же счетчика для сайта а не наоборот. У некоторых тем для этого уже предусмотрены специальные поля. Значит можно вставить код счетчика прямо туда.
Например как у меня на сайте:

Другой вариант – разместить счетчик в виджете темы, опять же, если в вашей теме есть виджеты подвала.

Для этого разметите виджет Текст и вставьте в него код счетчика.
Ну и последний вариант размещения счетчика – это непосредственно в код шаблона темы. Находим файл темы footer.php и ищем в нем место где отображается футер. Приблизительно будет выглядеть так:

И вставляем в нужное место код. Подвал можно познать по наличию в нем слова «footer». Если сразу не нашли нужное место в подвале, не беда, попробуйте методом научного тыка 
Варианты счетчиков для сайта
Счетчик от Yandex.ru
Так как это лидирующая поисковая система и многие ориентируются именно на ее поисковую выдачу, то пусть и счетчик будет первым.
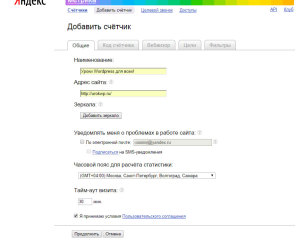
Заходим в панель управления Яндекс.Метрика — https://metrika.yandex.ru/. Если у вас нет учетной записи на Яндексе – зарегистрируйтесь.
После этого нажмите на Добавить счетчик

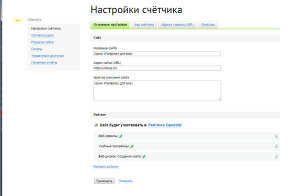
Здесь вам нужно указать Наименование — (может быть любое)
Адрес сайта – тот сайт на который будете вешать счетчик. И принять условия.
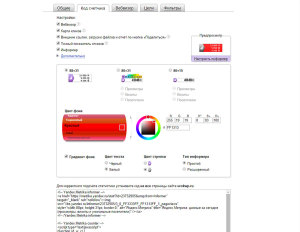
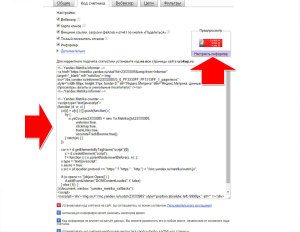
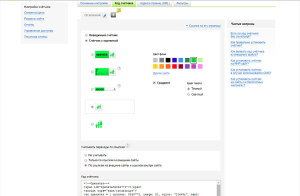
Во вкладке Код счетчика можно настроить внешний вид и дополнительный функционал счетчика.

Вебвизор — Запись и анализ поведения посетителей сайта (при заходе посетителя на ваш сайт начинается запись его действий, кликов мышкой, выделения текста, копирования, всего что он там делает, это информацию вы сможете потом посмотреть в виде видеоролика, по умолчанию эта функция выключена)
Карта кликов — Сбор статистики для работы отчёта «Карта кликов» (кто куда нажал)
Внешние ссылки, загрузки файлов и отчёт по кнопке «Поделиться» — Сбор статистики по ссылкам на внешние ресурсы, загрузке файлов и кнопке «Поделиться».
Точный показатель отказов — Отказом будет считаться посещение, в течение которого пользователь был на одной странице и посвятил ей менее 15 секунд.
Информер – это сам счетчик. Если снять галку то счетчик на сайте будет срыт (невидим).
Для настройки внешнего вида нажмите «Настроить информер»
После всех настроек нажмите кнопку «Сохранить» внизу страницы и скопируйте код счетчика для размещения его на сайте.
После размещения на сайте зайдите в Метрику и обновите подключение, нажав на стрелочки рядом со счетчиком. Если код размещен верно — стрелочки станут зеленым цветом.
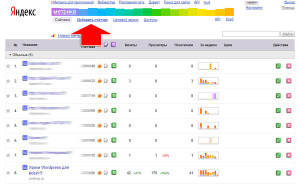
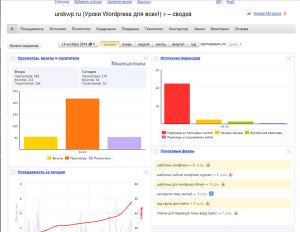
Для просмотра статистики по сайту нажмите на его название. В первый день статистики вы не увидите, необходимо время для ее сбора. Это касается всех счетчиков! А после вы увидите почти такую картину:

Переходя по вкладкам можете получить детальный отчет о жизни своего сайта.
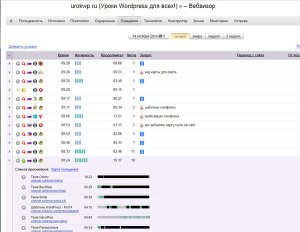
Во вкладке Поведение – Вебвизор можно посмотреть отчет о поведении посетителей сайта. Раньше очень любил эту штуку  Вебвизор расскажет о стране откуда пришел посетитель, операционной системе, браузере, как он попал на ваш сайт и какие страницы просматривал.
Вебвизор расскажет о стране откуда пришел посетитель, операционной системе, браузере, как он попал на ваш сайт и какие страницы просматривал.
Счетчик от liveinternet.ru
Для добавления счетчика перейдите по адресу http://www.liveinternet.ru/add
Тут так же стандартная форма добавления да еще и на русском  Так что воздержусь от подробного описания, надеюсь ни кто не против.
Так что воздержусь от подробного описания, надеюсь ни кто не против.
В последнем пункте «участие в рейтингах» не забудьте выбрать категорию (если вы планируете участвовать в рейтинге). Далее переходим на страницу, где попросят проверить правильность введенных данных. Если все правильно, то нажимаете на кнопку зарегистрировать.
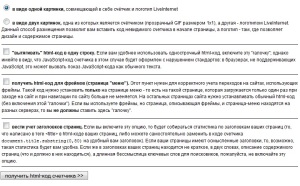
Попав на следующую страницу нажимайте на «получить html-код счетчика». Вы попадете на страницу выбора счетчика:

Дальше внизу надо выбрать тип счетчика. Это уже на ваше усмотрение, какой формат больше нравится. После выбора нажмите кнопку «получить html-код счетчика» и откроется страница с кодом. Полученный код разместите на сайте.
Счетчик от openstat.ru
Сразу оговорюсь, что этот сервис предоставляет плагин для WordPress, но ни когда не пользовался а добавлял вручную. Это не так задача чтобы нагружать сайт лишним плагином.
Зайдите по адресу https://www.openstat.ru/account/signup и пройдите регистрацию.
Так же как и раньше заполните поля о сайте

Во вкладке «Код счетчика» настройте внешний вид. Также здесь можно выбрать невидимый тип счетчика. После настроек скопируйте код и разместите его на сайте.

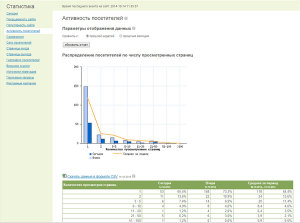
В статистике этого счетчика в удобной форме показаны отчеты о сайте.

Кто откуда пришел, по каким запросам нашли сайт, и технические данные о посетителях.
Счетчик от top100.rambler.ru
Для начала нужно зарегистрироваться в рамблере: http://top100.rambler.ru/user/agreement. После этого авторизируйтесь и переходите по ссылке: http://top100.rambler.ru/register/1.
Выбираем пункт Добавить сайт. Вписываем адрес сайта и контрольный код. На следующей странице остановимся подробнее.

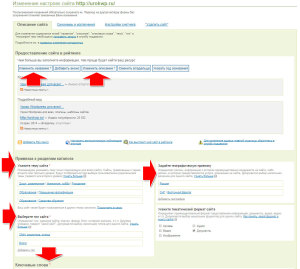
Если вы хотите чтобы ваш сайт участвовал в рейтинге сайтов Рамблер ТОП100, то нужно внимательно заполнить информацию о сайте. Важные пункты я отметил стрелочкой. Часто бывало, что забуду что то заполнить и сайт не принимают в рейтинг.
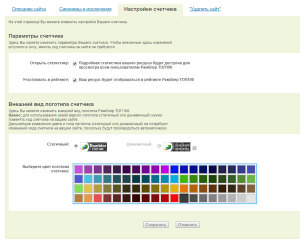
После надо будет настроить внешний вид
Поле нажимаете «Получить код счетчика».
Статистика рамблер счетчика дает стандартную информацию по сайту. Может быть в менее удобном виде. Но использую этот счетчик потому что есть возможность добавить в рейтинг.
Счетчик от Mail.ru
Сейчас он потерял свою актуальность. Раньше счетчик был тем хорошо, что показывал не только посетителей за сегодня, а общее количество за все время размещения счетчика. На некоторых сайтах остались такие, например как на http://urokwp.ru/, но увы. Сейчас такого уже нет и по словам Маилру уже не будет.
Ну все равно, раз взялся, то расскажу как добавить счетчик mail.ru
Для добавления переходим по адресу http://top.mail.ru/, регистрируемся и выбираем пункт «Зарегистрировать сайт».

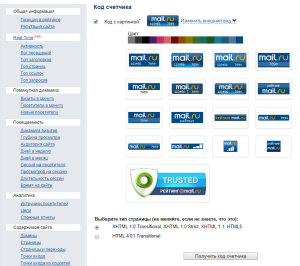
Процедура стандартная, ни чем не отличается от описанных выше. После переходим к настройке внешнего вида счетчика.

Размещения кода счетчика маилру немного заковыристее, но не сложно.

Нам дают два кода для размещения на сайте. Первый код необходимо разместить внутри тега <BODY> на сайте. Хоть и говорят что как можно раньше – можно на самом деле и как можно позже  Не чего нам замедлять загрузку сайта и можете его смело запихивать вместе со вторым кодом в подвал сайта.
Не чего нам замедлять загрузку сайта и можете его смело запихивать вместе со вторым кодом в подвал сайта.
Да, а второй код – непосредственно код картинки счетчика который размещается в футере. Оба размещайте в футере и слушайте, что там маилру хочет.
Ну вот и все, спасибо за внимание 
Вроде бы один и тот же сайт на разных хостингах, но с одного отправляются сообщения, а с другого нет — хоть ты тресни. Себя винить не надо и грешить на плагины тоже. Спешу «обрадовать» это проблема на вашем хостинге. Ну встречаются такие и не редко. Чтобы не было проблем с отправкой писем, уведомлением о новых комментариях, отзывах настоятельно рекомендую правильный хостинг от TIMEWEB! Проблем с ним ни разу не возникало ни по одному вопросу и если что, у них отличная круглосуточная поддержка сайта.
Хотя это решению уже возникшей проблемы это не поможет, так что приступим.
Первая причина почему не приходят уведомления на почту с сайта WordPress — это отсутствие на вашем почтовом сервере ящика wordpress@ваш_сайт.ru. Срочно создаем его и пробуем отправить комментарий.
Если не помогло, то придется установить дополнительный плагин Configure SMTP. Скачали, установили, идем настраивать.
Для установки точных параметров вам нужно будет на хостинге узнать настройки почтового клиента и вписать эти данные в настройки плагина:
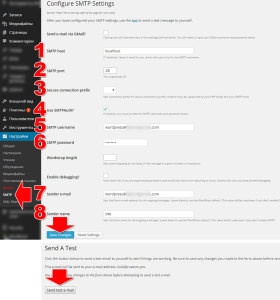
Дальше заходим в Панель управления — Настройки — SMTP

Если поставим галочку Send e-mail via GMail? — то все настройки произведутся автоматически и вам надо будет только указать ваш E-mail и пароль. Но для этого требуется завести почтовый ящик на GMail. Не совсем лучший вариант, ведь у нас есть свой почтовый сервер.
Значит пропускаем этот пункт.
- SMTP host — вписываем SMTP адрес из рекомендованных настроек почтового сервера.
- SMTP port — указываем порт
- Secure connection prefix — указываем тип соединения, позможно придется испробовать все варианты, бывали и такие случаи. На хостинге написано что нужно использовать SSL, а в итоге заработала отправка когда ни чего не выбрано.
- Use SMTPAuth? — отмечаем галочкой
- SMTP username — вписываем новый почтовый ящик wordpress@ваш_сайт.ru
- SMTP password — пароль от почтового ящика
- Sender e-mail — ящик через который будет происходить отправка сообщений — вписываем новый почтовый ящик wordpress@ваш_сайт.ru
- Sender name — заголовок письма, можно писать что вам хочется
Далее жмем кнопку Save Changes. И ниже проверяем результат настроек нажав на кнопку Save test e-mail.
Если не отправилось — поиграйтесь с настройками Secure connection prefix
Если стало отправляться но вы не получаете писем — проверьте папку Спам на почтовом сервере.
Ну а если ни чего не помогает (бывает такое) но приступайте к самому веселому решению — выносу мозга техподдержки хостинга. Ибо проблема все же на их стороне 
Если файл экспорта получился большой то при импорте на сервер WordPress выдает ошибку:
Извините, возникла ошибка.
Файл пуст. Пожалуйста, загрузите что-то более существенное. Эта ошибка также может означать, что в php.ini запрещены загрузки, либо значение post_max_size меньше, чем upload_max_filesize.
Конечно, можно экспортировать все базу SQL на новый сайт, потом ее настроить… Но скажу честно, лично мне иногда лень возиться с этим.
Максимальный размер загружаемых файлов можно увеличить иными способом не залезая в панель управления базами данных.
Существует несколько способов решения этой задачи. Испробовав некоторые и подумав решил что тратить время на изощренные мне не охота. и остановился на самом быстром, о котором и расскажу.
Решение задачи очень простое 
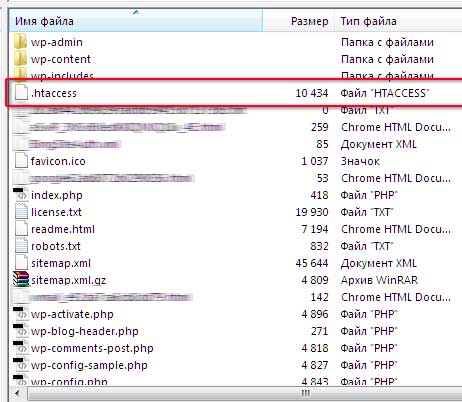
И так, если вы переносите сайт то у вас наверняка есть доступ к FTP. Заходим на сервер, открываем наш файл .htaccess и вносим в него изменения:
php_value upload_max_filesize 20M php_value post_max_size 20M
Значения максимального размера можно установить любое, на примере — 20 мегабайт.
Сохраняем файл, обновляем. Проблема решена 
Теперь можно загружать на сайт файлы любого размера.
ПыСы. Файл .htaccess очень полезная штука, о других его возможностях можете прочитать тут.
Что это за зверь и зачем он нужен на сайте? Этот файл не входит в комплект поставки вордпресса наверное потому, что каждый его настраивает сам, но существуют общие, и я б сказал, важные, необходимые, общие настройки файла htaccess для WordPress.
htaccess в первую очередь призван защитить ваш сайт от сетевых атак, а также он позволяет модифицировать некоторые настройки сервера, на котором расположен ваш сайт, не заходя в панель управления хостинга для внесения в режим работы сервера. Сам файл должен располагаться на вашем хостинге в корневой директории. Кстати работать с ним лучше по FTP.

Файл htaccess позволяет:
- полностью или частично заблокировать сайт
- блокировать доступ по IP
- блокировать спам
- настроить редирект 301 (перенаправление с www на без www)
- настроить редирект — 302 (временно перемещен)
- настроить редирект — 404 (файл не найден)
- управлять статическими данными
- увеличить скорость загрузки вашего сайта
Создание файла htaccess для WordPress
И так, если на вашем сервере еще этого файла, то первым делом необходимо его создать. Сделать и в последствии редактировать его можно в обычном блокноте. Как вы заметили это файл без названия и с расширением .htaccess. Именно так и сохраните пустой документ блокнота указав только расширение с точкой.
Теперь можно заняться настройкой. В стандартные настройки входит такая запись:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Кстати стандартный файл .htaccess для WordPress можно скачать здесь
После добавления этой записи можно переходить к дополнительным настройкам, если необходимо, они осуществляются добавлением в него новых функций, команд.
Защита файла .htaccess
Да да, лучше перестраховаться 
<Files .htaccess> order allow,deny deny from all </Files>
Защита файла wp-config.php:
<Files wp-config.php> order allow,deny deny from all </Files>
Блокировка по IP
<Limit GET POST> order allow,deny deny from xxx.xxx.xxx.xxx deny from yyy.yyy.yyy.yyy allow from all </Limit>
*где ххх и yyy — ip адреса злодеев
Дополнительная защита сайта от спама
Некоторые спам-боты обращаются к файлу wp-comments-post.php напрямую, а этот файл отвечает за комментарии на вашем. Но можно отловить такие запросы проверяя все обращения на наличие REFERER, ибо у обычных посетителей он будет, а спам-боты как правило им обделены. (для справки: Referer (HTTP referer) — в протоколе HTTP один из заголовков запроса клиента. Содержит URL источника запроса. Если перейти с одной страницы на другую, referer будет содержать адрес первой страницы. Часто на HTTP-сервере устанавливается программное обеспечение, анализирующее referer и извлекающее из него различную информацию. Так, например, владелец веб-сайта получает возможность узнать, по каким поисковым запросам, как часто и на какие именно страницы попадают люди. )
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{REQUEST_METHOD} POST
RewriteCond %{REQUEST_URI} .wp-comments-post\.php*
RewriteCond %{HTTP_REFERER} !.*yourdomain.com.* [OR]
RewriteCond %{HTTP_USER_AGENT} ^$
RewriteRule (.*) http://%{REMOTE_ADDR}/$ [R=301,L]
</IfModule>
Настроить перенаправление с www на без www — редирект 301
Это необходимо сделать. Зачастую многие игнорируют этот параметр.
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www.sait\.ru$ [NC]
RewriteRule ^(.*)$ http://sait.ru/$1 [R=301,L]
Настроить перенаправление с без www на www — редирект 301
Options +FollowSymLinks
RewriteEngine On
RewriteCond %{HTTP_HOST} ^sait\.ru$ [NC]
RewriteRule ^(.*)$ http://www.sait.ru/$1 [R=301,L]
Зачем нужен 301 редирект?
Дело в том, что поисковики считают один и тот же сайт с www и без него разными сайтами. И если вы занимаетесь продвижением сайта, то ссылочный вес может утекать из за такого написания и не правильной настройки. И все внешние ссылки на ваш сайт будут делиться на две части, в зависимости от того, в каком виде размещена ссылка на ваш сайт (с www или же без него), и при отсутствии редиректа вы будете фактически лишаться части ссылок, так как они буду растекаться в итоге на 2 разных сайта.
Удаляем /category/ из адресной строки
По умолчанию категории в WordPress отображаются так: http://urokwp.ru/blog/uroki-wordpress/htaccess-dlya-wordpress
А это не очень хорошо, во-первых очень длинный получается адрес, во-вторых лишняя вложеность в структуре. Сейчас это безобразие исправим с помощью .htaccess:
RewriteRule ^category/(.+)$ httр://www.sait.ru/$1 [R=301,L]
Теперь вид такой: http://urokwp.ru/uroki-wordpress/htaccess-dlya-wordpress
Включаем кэширование браузера
Этот код улучшает кэширование браузером статических файлов. При повторном посещении сайта если код страницы не изменился, то эта страница со всем содержимым загрузится из кэша. Там самым увеличив скорость работы сайта.
FileETag MTime Size <ifmodule mod_expires.c> <filesmatch "\.(jpg|gif|png|css|js)$"> ExpiresActive on ExpiresDefault "access plus 1 year" </filesmatch> </ifmodule>
Сжатие данных Gzip
Сжатие данных на сайте тоже позволить увеличить скорость загрузки вашего сайта
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/javascript text/css application/x-javascript BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip BrowserMatch bMSIE !no-gzip !gzip-only-text/html <ifmodule mod_gzip.c> mod_gzip_on Yes mod_gzip_item_include file \.js$ mod_gzip_item_include file \.css$ </ifmodule> </IfModule>]]>
Сначала остановимся на вопросе «Зачем они нужны?»
Основное их назначение — это увеличение трафика на ваш сайт, получение обратных ссылок, привлечение поисковых систем. Тем самым вы привлечете внимание к своему сайту, улучшите его позиции в поисковых системах, поднять позиции можно и статейным прогоном. Добавлять огромное количество иконок не стоит, так как вряд ли кто то пользуется теми сетями, которые вы им предложите. По этому стоит добавить только основные: «В контакте, Одноклассники, Фейсбук, Твиттер, Маил.ру».
Добавлять кнопки соцсетей будем без плагина. Во-первых это не будет нагружать ваш сайт, во-вторых смысла нет ради этого ставить плагин, все и так достаточно просто.
Для добавления кнопок будем использовать сервис Share42. Конечно, подобных сервисов много, но мне почему то он больше нравится  Наверное потому, что дает некую свободу в выборе как самих кнопок, так и вариантов их размещения на сайте.
Наверное потому, что дает некую свободу в выборе как самих кнопок, так и вариантов их размещения на сайте.
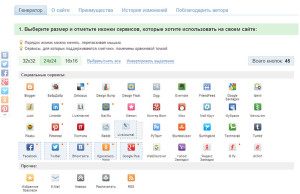
И так, переходим на сайт по ссылке выше, и выбираем нужные кнопки.
Как видите, выбор вполне приличный, к тому же есть возможность расширить функционал вашего сайта добавив кнопки «Распечатать, подписку на RSS, FeedBurner, и даже кнопку Вверх». (Кстати, как добавить кнопку Вверх на сайт я писал в обзоре плагина.)
Перетаскивая иконки можете выстроить их в том порядке который вам больше нравится. Можно так же выбрать и размер кнопок, и вывести блок с ними в плавающее окошко.
Теперь можно переходить к настройке.
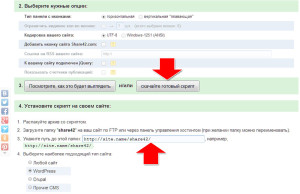
Тип панели с иконками: горизонтальная. вертикальная «плавающая»
Если выберите пункт Горизонтальная, то вам придется разместить скрипт кнопок в том месте на сайте где хотите их разместить. Это нужно в тех случаях, когда нет необходимости, чтобы эти кнопки светились на каждой странице. Допустим, у вас есть статичные страницы и новостные. И хотелось бы делиться только новостями, а не всем подряд на сайте. Для такого варианта размещения скопируйте код и разместите его в файле single.php шаблона темы.
Если же не охота ломать голову и искать место для вставки — вам подойдет вариант панели с иконками «Плавающая». В таком случае разместите код в файле header.php ниже тега <body>.
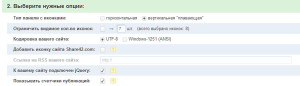
При настройке плавающего окна выберите параметры:
- Ограничить видимое кол-во иконок: — если у вас их ооочень много
- Кодировка вашего сайта: — проследите чтобы была кодировка UTF-8
- К вашему сайту подключен jQuery: отметив галочками этот пункт
- Показывать счетчики публикаций: и этот пункт рядом с иконкой соцсети будет отбражаться счетчик количество поделившихся новостью пользователей

По завершении настроек внешнего вида нажмите на кнопку «Скачайте готовый скрипт».
Разархивируйте папку на ваш сервер по FTP в нужное место. Я обычно сильно фантазию не проявляю и размещаю папку share42 в самый корень сайта. В этой папке находится скрипт и набор иконок. А эти иконки можно заменить на свои 
При размещении скрипта в коде шаблона ОБЯЗАТЕЛЬНО измените адрес!!! Там по умолчанию прописан путь к папке http://site.name/. Вместо этого напишите адрес своего сайта! Признаюсь честно, не раз забывал это делать 
Ну вроде ни чего не забыл. Кстати этот скрипт можно использовать не только для WordPress, но вообще для любого сайта. Спасибо за внимание.
]]>