Плагин Contact Form 7 поможет организовать обратную связь на вашем сайте.
Скачать плагин Contact Form 7 можно на официальном сайте WordPress
Скачать плагин Really Simple CAPTCHA можно на официальном сайте WordPress
Как установить и подключить этот плагин мы рассмотрели в уроке «Форма обратной связи для сайта«, сейчас разберемся с дополнительными функциями плагина Contact Form 7. Форма корректно работает на мониторах, планшетах, телефонах и ноутбуках. Кстати если у вас сломался ноут, то есть сервис где делают ремонт ноутбуков HP.
После того как вы скачали и активировали плагин зайдите в настройки плагина перейдя в новый раздел панели управления «Контакты».
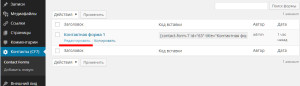
Наведите мышкой на название формы и выберите «Редактировать»
Откроется окно изменения параметров формы
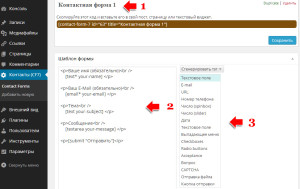
Так как на сайте может использоваться не одна, а несколько форм (форма отправки сообщения, форма заказа звонка, форма с анкетными данными), то чтобы не возникало путаницы какая форма за что отвечает, нужно изменить имя формы. Для этого кликните по названию формы 1.
В блоке №2 отображается то, что будет выводится на странице в форме. Сначала идет текст, название поля, после код этого поля. Вы можете изменить текст на тот который вам нужен.
Для добавления новых полей в форму нажмите на выпадающий список №3 — «Сгенерировать тэг» и из выпадающего списка выберите необходимый элемент.
- Текстовое поле
- URL
- Номер телефона
- Число (spinbox)
- Число (slider)
- Дата
- Текстовое поле
- Выпадающее меню
- Checkboxes
- Radio buttons
- Acceptance
- Вопрос
- CAPTCHA
- Отправка файла
- Кнопка отправки
Подсказки и поля формы по умолчанию располагаются так: вверху подсказка, внизу элемент. Если хотите расположить описание и элемент в одну строку — уберите после текста тэг <br />
. Весь блок с описанием и элементов должен быть в одну строку и находиться внутри тэга <p>.
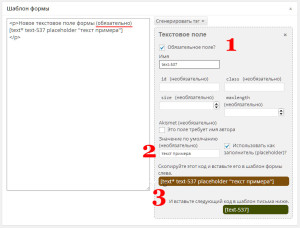
Текстовое поле
![]()
Из выпадающего списка выберем элемент «Текстовое поле»
Если любая функция которую добавляете обязательна — поставьте галочку 1 и не забудьте от этом написать в описании.
Можно в поле ввода добавить дополнительную информацию, чтобы сделать более понятным заполнение формы. Отметьте галочкой пункт 2 «Использовать как заполнитель (placeholder)?» и рядом в поле впишите подсказку. При заполнении этого поля в форме текст подсказки исчезнет. Дальше следуйте подсказкам плагина. В результате получится такое вот поле в готовой форме:
![]()
Обязательно вставьте код в шаблон письма, иначе данные из этого поля не передадутся на почту! Это касается не только текстовых полей но и любых других элементов.
![]()
Используется для передачи в форму адреса почтового ящика отправителя
URL
Позволяет добавить в форму адрес сайта.
Номер телефона
![]()
В это поле возможно вписать только цифры
Число (spinbox)
![]()
Поле, в котором можно установить количество чего-либо, например товара. Количество устанавливается стрелками вверх/вниз.
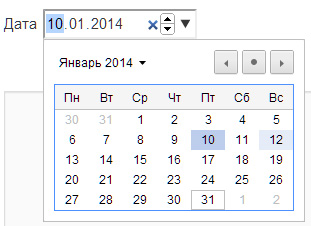
Дата

Вставляет в форму календарь с возможностью выбора даты. Например используется для резервации номеров в отеле. Дата заезда, дата отбытия.
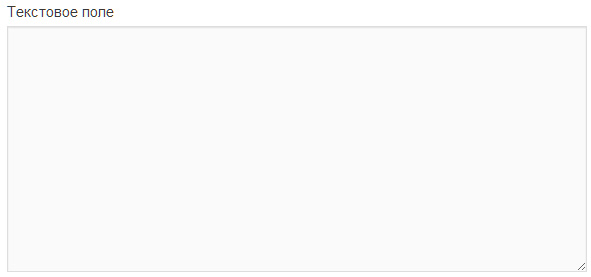
Текстовое поле

Да, не удивляйтесь 🙂 Еще одно текстовое поле. На этот раз, это поле имеет большие размеры и позволяет писать в него много текста. Например отзывы, комментарии.
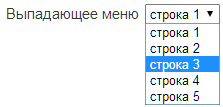
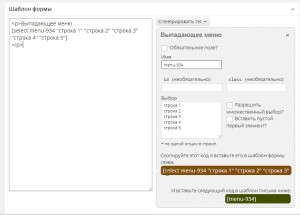
Выпадающее меню
Когда много вариантов чего-либо и необходимо выбрать какой то пункт из большого списка, например список городов, улиц, товаров.

Список необходимо разместить в поле Выбор, каждый пункт с новой строки.
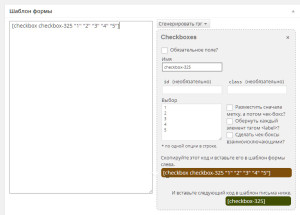
Checkboxes
Флажком, или на жаргоне разработчиков чекбоксом, называется элемент, который создает поле для проставления галочки. Это поле имеет два состояния — отмечена галочка или нет. Возможен множественный выбор. Располагаются только в ряд, если отметить галочкой «Сделать чек-боксы взаимоисключающими?» то будет возможен выбор только одного параметра.
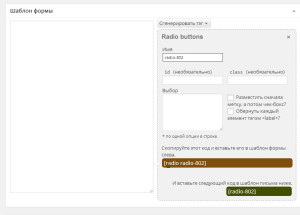
Radio buttons
Переключатели (жарг. радиокнопки) используют, когда необходимо выбрать один единственный вариант из нескольких предложенных. Отметив галочкой пункт » Разместить сначала метку, а потом чек-бокс?» меняется расположение метки и поля выбора, по умолчанию сначала выбор, потом метка.
Acceptance
![]()
Подтверждение чего-либо. Допустим соглашение принятия условий описанных выше.
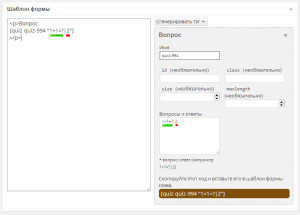
Вопрос
![]()
 Это первая линия обороны от спама, самая элементарная. В настройка пишите какой то вопрос, можно цифрами, можно буквами или и так и так, и указываете правильный ответ. Если ответ при заполнении формы будет правильным, то форма отправится. Зеленым отмечено какая часть этой формулы будет отображаться на сайте перед полем ввода ответа, красным — ответ. Правильный ответ в формуле пишется после знака | (вертикальной черты)
Это первая линия обороны от спама, самая элементарная. В настройка пишите какой то вопрос, можно цифрами, можно буквами или и так и так, и указываете правильный ответ. Если ответ при заполнении формы будет правильным, то форма отправится. Зеленым отмечено какая часть этой формулы будет отображаться на сайте перед полем ввода ответа, красным — ответ. Правильный ответ в формуле пишется после знака | (вертикальной черты)
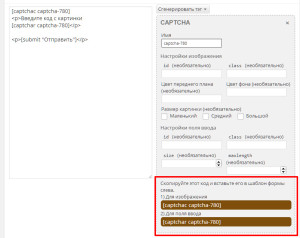
CAPTCHA
Добавляет в форму защиту от спама.
![]()
Для работы этой функции необходим еще один плагин . Скачивайте, устанавливаете, активируйте плагин.
Далее возвращаемся к редактированию формы и добавляем функцию CAPTCHA.
Настройки можно не менять, копируете и вставляете 2 строчки перед кнопкой отправить.
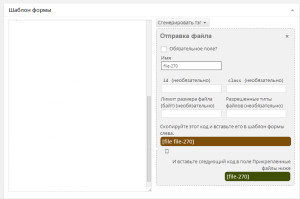
Отправка файла
![]()
К форме отправки сообщения можно прикрепить файл. В настройках можно указать максимальный размер в байтах, и разрешенные форматы для загрузки, например .jpg .tiff .doc
Кнопка отправки
Отправка формы. В настройках в разделе «Ярлык» — можно дать название кнопки (Отправить, ответить, послать 🙂 )
Настройка внешнего вида Contact Form 7
Так как плагины имеют свойства обновляться, изменения внешнего вида формы будем производить в файле стилей темы сайта style.css
За отображение формы, ее полей и прочих элементов отвечает код:
.wpcf7 { background-color:#ddd; } /*цвет фона формы */
.wpcf7 input,
.wpcf7 textarea{
padding:5px;
color:#1D1D1D;
font-family:Arial, Helvetica, sans-serif;
font-size:16px;
line-height: 20px;
border: 1px solid #C7C7C7;
box-shadow: inset 2px 2px 8px #F9F9F9;
-webkit-transition: all 0.2s ease;
-moz-transition: all 0.2s ease;
-o-transition: all 0.2s ease;
transition: all 0.2s ease;
}
.wpcf7 .wpcf7-list-item{
padding-left: 0;
margin-left: 0;
margin-right: 25px;
}
.wpcf7 .wpcf7-list-item input{
border: none;
padding-left: 0;
margin-left: 0;
}
.wpcf7 select{
outline: none;
font-size:16px;
font-family:Arial, Helvetica, sans-serif;
}
.wpcf7 input:hover,
.wpcf7 input:focus,
.wpcf7 input:active,
.wpcf7 textarea:hover,
.wpcf7 textarea:focus,
.wpcf7 textarea:active {
background: #FDFDFD;
outline: none;
}
Что есть тут что.
.wpcf7 input, .wpcf7 textarea — стиль поля ввода (текстового поля)
- padding — задает отступ от содержимого до границы элемента. Здесь — отступ от вводимого в поле текста до границы поля. Устанавливается значение в пикселях Xpx, где X количество пикселей. Пример: padding: 5px 3px 6px 8px;
- color — цвет текста.
- font-family — шрифт полей ввода.
- font-size — размер шрифта
- line-height — высота строки
- border — рамка вокруг поля ввода
- box-shadow — тень блока. inset указывает на то, что тень внутренняя. Если нужна внешняя тень, пропустите это значение. Второе и третье значения 2px 2px указывают на смешение тени по горизонтали и вертикали соответственно. Четвертое значение 8px задает радиус размытия тени. Пятое — #F9F9F9 — цвет тени.
Настройка кнопки Contact Form 7
.buttons_form {
padding: 0px;
height: 30px;
width: 150px !important;
border: none !important;
cursor: pointer;
color: #fff;
-webkit-border-radius: .5em;
-moz-border-radius: .5em;
border-radius: .5em;
color: #faddde;
border: solid 1px #980c10;
background: #d81b21;
background: -webkit-gradient(linear, left top, left bottom, from(#ed1c24), to(#aa1317));
background: -moz-linear-gradient(top, #ed1c24, #aa1317);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#ed1c24', endColorstr='#aa1317');
}
Стиль уведомлений Contact Form 7
Он отвечает за сообщения об ошибках или успешной отправке
.wpcf7 .wpcf7-validation-errors{
border:none;
background-color:#246416;
color:#fff;
margin:0;
padding:20px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.wpcf7 .wpcf7-mail-sent-ok{
border:none;
background-color:#7ad33f;
margin:0;
padding:20px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.wpcf7 .wpcf7-mail-sent-ng{
border:none;
background-color:#349622;
margin:0;
padding:20px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
color: white;
}
.wpcf7 span.wpcf7-not-valid-tip{
border:none;
background-color:#349622;
padding:5px;
padding-left: 5px;
padding-right: 5px;
border-radius:10px;
width: 290px;
color: white;
/* Drop shadow */
-webkit-box-shadow: 3px 3px 3px rgba(0,0,0,0.3);
-moz-box-shadow: 3px 3px 3px rgba(0,0,0,0.3);
box-shadow: 3px 3px 3px rgba(0,0,0,0.3);
}
А теперь для удобства весь код целиком с комментариями:
.wpcf7 { background-color:#ddd; } /*цвет фона формы */
.wpcf7 input,
.wpcf7 textarea{ /* Данная часть кода отвечает за стиль полей ввода, текстовые области */
padding:5px; /* Устанавливает отступ от полей элемента до его содержимого, можно поставить любое знаниче, например 10px */
color:#1D1D1D; /* Цвет текста в полях ввода */
font-family:Arial, Helvetica, sans-serif; /* Шрифт текста в полях ввода */
font-size:16px; /* Размер текста в полях ввода */
line-height: 20px; /* Высота стоки в полях ввода */
border: 1px solid #C7C7C7; /* Рамка вокруг полей. Первое значение - ширина в пикселах, второе - стиль рамки, третье - ее цвет */
box-shadow: inset 2px 2px 8px #F9F9F9; /* Тень от полей ввода. 2px - сдвиг по оси x, 2px - сдвиг по оси y, 8px - радиус размытия тени, #F9F9F9 - цвет тени */
-webkit-transition: all 0.2s ease;
-moz-transition: all 0.2s ease;
-o-transition: all 0.2s ease;
transition: all 0.2s ease;
}
.wpcf7 .wpcf7-list-item{
padding-left: 0;
margin-left: 0;
margin-right: 25px;
}
.wpcf7 .wpcf7-list-item input{
border: none;
padding-left: 0;
margin-left: 0;
}
.wpcf7 select{
outline: none;
font-size:16px;
font-family:Arial, Helvetica, sans-serif;
}
.wpcf7 input:hover,
.wpcf7 input:focus,
.wpcf7 input:active,
.wpcf7 textarea:hover,
.wpcf7 textarea:focus,
.wpcf7 textarea:active { /* Данная часть отвечает за стиль полей ввода при наведении на них указателя мыши */
background: #FDFDFD; /* Фон поля ввода при наведении указателя мыши на него */
outline: none; /* Внешняя граница поля ввода текста */
}
.wpcf7 input.wpcf7-submit{/* Данная часть кода отвечает за стиль кнопки Отправить в форме */
-webkit-transition: 0;
-moz-transition: 0;
-o-transition: 0;
transition: 0;
border: none; /* Рамка вокруг кнопки */
position: relative;
color: #fff; /* Цвет текста */
text-transform: uppercase; /* Преобразование текста (uppercase значит, что текст на кнопке будет отображаться заглавными буквами) */
/* Скругление углов кнопки. Значения следующих трех свойств должны быть одинаковы, так как это одно и то же, только для разных браузеров */
-webkit-border-radius: 6px; /* Скругление углов для Chrome */
-moz-border-radius: 6px; /* Скругление углов для Mozilla FireFox */
border-radius: 6px; /* Скругление углов для всех остальных браузеров, в том числе мобильных */
font-size: 14px; /* Размер текста кнопки */
font-weight: bold; /* Стиль текста (bold значит жирный) */
padding-top: 11px; /* Отступ сверху от края элемента до его содержимого */
padding-bottom: 10px; /* Отступ снизу от края элемента до его содержимого */
padding-left: 35px; /* Отступ слева от края элемента до его содержимого */
padding-right: 35px; /* Отступ справа от края элемента до его содержимого */
/* Gradient background - Градиентный фон кнопки */
background-color: #000000; /* Цвет фона кнопки, если градиент не поддерживается браузером */
/*В следующих свойствах цвета должны быть указаны одинаково, так как это одно и то же, только для разных браузеров. Разберем первое свойство. Часть from(#676767), to(#3B3B3B) значит, что надо отобразить градиент, где от цвета #676767) идет переход к цвету #3B3B3B */
background: -webkit-gradient(linear, left top, left bottom, from(#676767), to(#3B3B3B));
background: -moz-linear-gradient(top, #349622, #246416);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#349622', endColorstr='#246416');
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#349622, endColorstr=#246416)";
/* Drop Shadow - Тень кнопки. Цвет тени указан в RGBA */
-webkit-box-shadow: 0 2px 5px rgba(0,0,0,0.3);
-moz-box-shadow: 0 2px 5px rgba(0,0,0,0.3);
box-shadow: 0 2px 5px rgba(0,0,0,0.3);
}
/* On hover - Стиль кнопки при наведении указателя мыши. Все почти то же самое, что и в предыдущем блоке */
.wpcf7 input.wpcf7-submit:hover{
cursor: pointer;
text-decoration: none;
background-color: #000000;
background: -webkit-gradient(linear, left top, left bottom, from(#246416), to(#349622));
background: -moz-linear-gradient(top, #246416, #349622);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#246416', endColorstr='#349622');
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#246416, endColorstr=#349622)";
}
/* On click - стиль кнопки при нажатии на нее се почти то же самое, что и в предыдущем блоке */
.wpcf7 input.wpcf7-submit:active{
top: 1px;
color: #d8c6e2; /* Цвет текста кнопки при нажатии на нее */
background-color: #000000;
background: -webkit-gradient(linear, left top, left bottom, from(#FF0000), to(#246416));
background: -moz-linear-gradient(top, #FF0000, #246416);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#FF0000', endColorstr='#246416');
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr=#FF0000, endColorstr=#246416)";
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
}
/* CF7 Messages - Стиль сообщений об успешной отправке, ошибках и т.д. */
.wpcf7 .wpcf7-validation-errors{ /* Стиль сообщений при ошибках валидации */
border:none; /* Рамка блока сообщения */
background-color:#246416; /* Фон */
color:#fff; /* Цвет текста */
margin:0; /* Внешний отступ */
padding:20px; /* Внутренний отступ */
/* Скругление углов для разных браузеров - следующие 3 свойства */
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.wpcf7 .wpcf7-mail-sent-ok{ /* Стиль сообщений об успешной отправке */
border:none; /* Рамка блока сообщения */
background-color:#7ad33f; /* Фон */
margin:0; /* Внешний отступ */
padding:20px; /* Внутренний отступ */
/* Скругление углов для разных браузеров - следующие 3 свойства */
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
}
.wpcf7 .wpcf7-mail-sent-ng{
border:none;
background-color:#349622;
margin:0;
padding:20px;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
color: white;
}
.wpcf7 span.wpcf7-not-valid-tip{
border:none;
background-color:#349622;
padding:5px;
padding-left: 5px;
padding-right: 5px;
border-radius:10px;
width: 290px;
color: white;
/* Drop shadow */
-webkit-box-shadow: 3px 3px 3px rgba(0,0,0,0.3);
-moz-box-shadow: 3px 3px 3px rgba(0,0,0,0.3);
box-shadow: 3px 3px 3px rgba(0,0,0,0.3);
}
.wpcf7-form .fleft{
float: left;
}
.wpcf7-form .mright20{
margin-right: 20px;
}
.wpcf7-form .mright40{
margin-right: 40px;
}
.wpcf7-form .clear{
clear: both;
}
 Шаблоны, плагины, уроки Wordpress! Уроки Wordpress, плагины, шаблоны сайтов
Шаблоны, плагины, уроки Wordpress! Уроки Wordpress, плагины, шаблоны сайтов












Статья понравилась. Вроде всё и так было понятно, но с картинками всегда нагляднее и усваивается лучше. Кстати, искал инфу про дополнительные настройки этой контактной формы. Яндекс привет к Вам, но тут их нет. Пойду искать дальше 🙂 любопытно, что в них можно указывать.
Дополнительных настроек целая куча, и для их описания есть сайт у разработчиков —
Но, к сожалению, даже и там не найти ответы на все вопросы. Для воплощения всех идей с формой необходимы знания программирования, которые в одной статье не поместятся 🙂
Настроил форму на сайте , но не знаю как прописать в css доп. настройки.
Зайдите в файл стилей темы и настройте как надо 🙂 в style.css
Ребята, нужна помощь!
Создал форму обратной связи с помощью CF7 все отлично, кроме двух маленьких сложностей, с которыми я столкнулся. Первое — у выпадающего меню вид отличается от других полей. Все поля выглядят одинаково и под стиль шаблона ВП, а выпадающее меню стандартного виндовского вида. Как мне изменить вид данного меню? В CSS я не столь силен, но и в style.css я ничего не нашел. Второе — как можно поменять размер поля Textareа, чтобы он был по высоте и ширине подходящим? Большое спасибо за ответы.
Всем Привет! Может подскажите! В браузере Firefox поле дата пустое и не появляется календарь. А при вводе даты в поле в формате: дд.мм.гггг пишет «Формат даты некорректен.» Подскажите как исправить если это возможно? Спасибо.
Да… а о дополнительных настройках — шаром покати! Хотелось бы увидеть их.
Привет
Подскажите плз, поддерживает ли плагин какое-либо программирование по условиям?
Мне нужен radio-button, в зависимости от которого меняются подписи в placeholderах по умолчанию
Можно ли это реализовать?
Спасибо
к сожалению не в курсе, так далеко не углублялся в настройки ибо такой задачи пока не ставили заказчики 🙂
Кстати
Может также знаете
Как «русифицировать» импорт из плагина Flamingo? Кодировка не поддерживается в csv
спасибо
Такой плагин не знаком 🙂 Сорь
А вы незнаете как исправить проблему вот у меня, когда нажимаю на кнопку отправить и происходит ошибка, хотя у меня емейл мой прописан куда должно отправляться, помогите пожалуйста
Если все правильно то должно отправляться.
Если не отправляетя то проблема на хостинге и надо с ними разбираться.
Попробуйте сделать как описано тут
А если не поможет то писать в поддержку хостинга.
Добрый день, такая проблема:
на почту приходят письма с датой формата год-месяц-число, как поменять на привычный нам число-месяц-год
Зайдите в панель управления WordPress в раздел «Общие настройки», и установите нужный формат даты.
Ребята подскажите пожалуйста, как поменять заливку внутри ячейки формы, а так же цвет рамки формы. Чего-то не получается.
У меня почему-то меняет внешний вид только рамка с сообщением. А все остальные (Имя, тел, почта) — остаются без изменения. Помогите пожалуйста разобраться.
Посмотрите пожалуйста что написано ниже «А теперь для удобства весь код целиком с комментариями:» 🙂
Вроде расписано нормально, сам пользуюсь 🙂 Копирую именно с сайта эти настройки 🙂 Ни чего не добавляю потом от себя 🙂
Подскажите, пожалуйста, как выводить системные сообщения, например, об успешной отправке или ошибках, в popup окне?
А при редактировании формы, внизу страницы есть настройка системный сообщений 🙂 Можете написать так как вам надо 🙂
Скажите пожалуйста, можно ли производить загрузку файлов (изображений) не только с ПК, но и из социальных сетей? instagram например.
Конечно можно. При размещении изображения на страницу выберите пункт «Вставить с сайта»
Подскажите пожалуйста. После того, как добавил каптчу на форму, при нажатии на кнопку «Отправить», происходит вечная загрузка (значок загрузки/обновления), и сообщение об успешной отправки не выводится. Вообще ни какие не выводяться, будь Успех или Пропал. Как деактивирую плагин каптчи, то все окей.
плагин работает корректно на 99,9%. если у вас возникают сложности с ним — возможно какой то из установленных плагинов дает наводку. Отключите все плагины кроме формы и включайте по одному чтобы проверить какой именно конфликтует
Возникла проблема. Добавил форму , все работает отлично. После этого добавил вторую на той же страницы , но вместо второй опять же выводиться первая (дублируется, и там и там первая). Проверил код, вывод форм … прописано все верно
все же в шорткоде проблема, проверьте внимательней. И имена разные сделайте у форм.
размешал больше двух и все работают хорошо
Добрый день!
Для вывода формы в сайдбар вставляю в текстовый виджет со своим шорткодом, но форма не выводится. При этом во всплывающем окне для заказа обратного звонка все отображается и работает. Смотрю исходный код страницы, а там:
В чем может быть проблема?
что а там? 🙂 вы не написали 🙂
А причин может быть несколько, от темы тоже зависит, так вот сходу не ответить
Добрый день!
Как можно сделать чтобы ответное письмо приходило с задержкой в 1 час
Не в курсе 🙂 а зачем?
Добрый день!
Можете попробовать помочь со следующей проблемой:
поставила плагин contact form 7, по умолчанию цвет вводимого текста — светло-серый, нужно поменять цвет на черный. Пробовала менять и в настройках css, и в дополнительный настройках плагина — не работает(
Последний раз вбила следующий код в доп настройки плагина:
.wpcf7 input[type=»text»],
.wpcf7 input[type=»email»],
.wpcf7 textarea {
color: #000000;}
Что может быть не так с этим простейшим кодом?
Буду очень благодарна за помощь!
темы нынче капризыне пошли. попробуйте код вставить в настройках темы. если нет — в стиль темы
Добрый день! По умолчанию не подключается css файл плагина на страницу, где есть форма плагина. Отправка работает, а css нет. Из за чего такое может быть?
установить плагин……
Добрый день. У меня установлена Contact form 7, но сообщение приходит без вложенного файла. Как можно решить эту проблему?
купить. или думку включить самому. есть такое?