Сейчас вроде набирает популярность защита авторских прав. Расскажу как добавить водяной знак или копирайт или логотип на все фото на сайте. Это как ваша собственная печать на фотках. Сталкивался с этим не один раз, но было лень разбираться, сейчас все же задался целью решить эту задачу.
В основном бросал эту затею от того, что куча плагинов и ни один корректно не работает. То одна беда то другая у них. Если попадался рабочий то он или платный или обрезанный функционал. И основная беда у плагинов которые позволяют добавить водяной знак на фотку в том, что они добавляют его только на вновь загружаемые изображения. А вот что делать с теми которые уже есть на сайте — большой вопрос.
Как уже говорил, плагинов для этой задачи много, перепробовав кучу разных остановился на Image Watermark. Скачать его можно с сайта WordPress, так что бесплатный, переведен на русский язык и содержит все необходимые настройки. Впрочем у всех подобных плагинов набор функций стандартный. Разница только в том какой глючит а какой нет 🙂
Качаем плагин с сайта
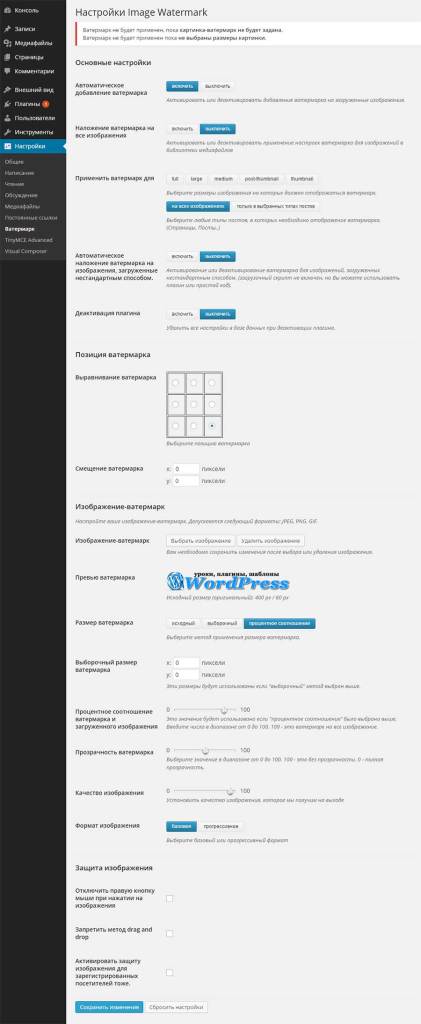
Активируем. Для настроек переходим в раздел меню Настройки -> Втермарк.
Как видите настроек и правда не много.
В плагине можно выбрать автоматическое или ручное добавление водяного знака на фото, выбрать тип изображений на которые надо накладывать. Пригодится в том случае если у вас установлены дополнительные плагины, которые изменяют стандартное обозначение фото, например если используется плагин для фотогалерей.
Конечно же установить расположение водяного знака на фото и применить отступы от краев при необходимости. Установить прозрачность.
В дополнение к тому что плагин ставить на все фото водяной знак, он может обеспечить более серьезную защиту от воровства фоток — Отключить правую кнопку мыши при нажатии на изображения.
В общем то и все. Загружаете картинку с вашим логотипом и все 🙂
Но что же делать с теми фотками которые уже были загружены на сайт до установки плагина? Сам чуть голову не сломал 🙂
В настройках плагина обязательно выберите Наложение ватермарка на все изображения

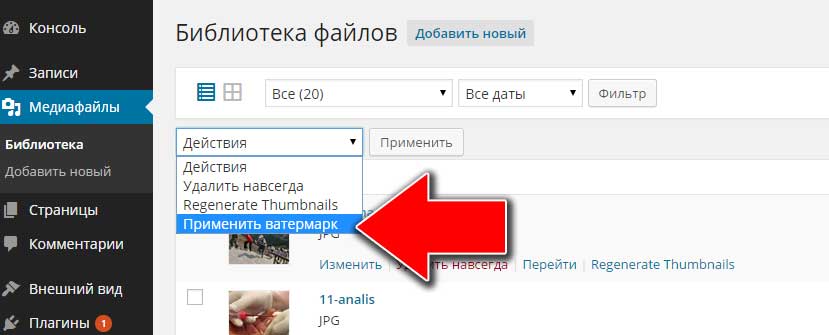
Потом идем в раздел Медиафайлы отмечаем нужные или все, выбираем Применить ватермарк и жмем кнопку Применить.

Ну и все, работает. Совет. Не спешите сразу применять наложение на все фотки. Поэксперементируйте на одной. Чтобы настроить расположение и прозрачность. Потому уже можно и на все ставить водяной знак. А то потом не стереть 🙂
 Шаблоны, плагины, уроки Wordpress! Уроки Wordpress, плагины, шаблоны сайтов
Шаблоны, плагины, уроки Wordpress! Уроки Wordpress, плагины, шаблоны сайтов