Скажу честно, сам постоянно им пользуюсь. Плагин интуитивно понятен, имеет много функций для размещения контента, к блокам так же можно применять эффекты CSS анимации встроенные по умолчанию. Плагин позволяет назначать к любым блокам свои классы CSS, и потом задавать им стиль.
Плагин позволяет создавать страницы как в классическом режиме редактирования страниц, так и в режиме реального времени. Вы наполняете страницу и сразу же видите результат!
После создания страницы можно сохранить страницу как шаблон, и потом использовать его на любой другой странице сайта.
Такая возможность позволит создать уникальный сайт без особого труда.
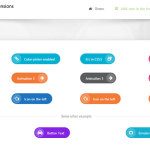
Набор функций плагина:
- Ряд (добавляет ряд для вставки блоков, начинаем с этого)
- Текстовый блок (для размещения блока текста, HTML кода)
- Разделитель (горизонтальная линия)
- Текст с разделителем (горизонтальная линия с текстом)
- Информационное сообщение (цветной блок с текстом)
- Facebook лайк
- Tweetmeme кнопка
- Google+ кнопка
- Pinteres
- ЧЗВ (раскрывающий текст + -, подходит для Вопросов/Ответов)
- Фото (вставка изображения с эффектом CSS)
- Галерея изображений (вставка нескольких изображения с эффектами CSS)
- Image Carousel (слайдер фото)
- Табы (блок с горизонтальными вкладками)
- Секция тура (блок с вертикальными вкладками)
- Аккордеон (раздвигающиеся вкладки блока, подходит для Вопросов/Ответов)
- Posts Grid (вставка блока с новостями)
- Карусель (слайдер анонсов новостей, страниц)
- Слайдер записей (слайдер новостей)
- Сайдбар с виджетами (блок добавит на страницу любой сайдбар сайта)
- Кнопка (2) (несколько вариантов кнопок)
- Кнопка призыва к действию (блок с фоном, текстом и кнопкой)
- Видео проигрыватель (добавит видею с YouTube, Vimeo)
- Google Maps (вставка карты Google)
- Вставка HTML (добавить любой код HTML)
- Вставка JS (добавить на сайт Java Script)
- Flickr виджет
- Бар (анимированные прогресс бары)
- Pie chart
- Layer Slider (добавить слайдер, для его использования необходим плагин Layer Slider)
- + Стандартные виджеты WordPress
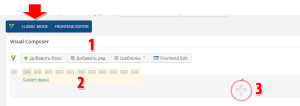
Для добавления элементов на страницу
- Добавьте ряд
- Выберите количество колонок на странице
- Добавьте нужный элемент в блок
Работа в режиме реального времени
Вы можете добавлять блоки на страницу и сразу же видеть результат своего творчества, как это будет выглядеть на странице сайта.
- Добавить элемент
- Шаблоны (сохранить или загрузить шаблон страницы)
- Название страницы
- Включить/выключить подсказки
- Просмотр страницы, как она будет выглядеть на разных устройствах (монитор, планшет, телефон)
- Перейти в классический редактор
- Сохранить изменения
- Содержимое страницы
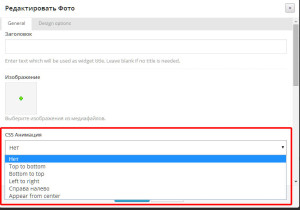
Добавление эффектов анимации в Visual Composer
К некоторым блокам можно добавить CSS анимацию появления их на странице.
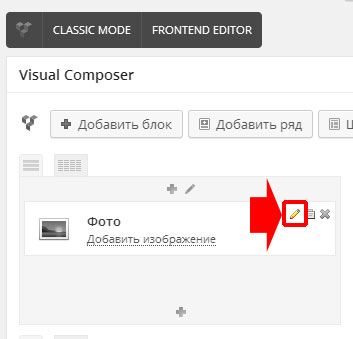
Для этого нажмите на иконку карандаша и выберите из списка эффект появления блока.

Каждому ряду блоков, каждому блоку можно назначить цвет фона, отступы, и некоторые другие настройки.
Для дополнительной настройки блоков нажмите на иконку карандаша.
Вот вроде и все, плагин сделан очень удобно, наглядно и все интуитивно понятно. Разобраться не составит труда. Пробуйте, экспериментируйте ![]()
К данному плагину существуют дополнения в виде платного премиум плагина. Информацию о нем рекомендую посмотреть тут! И еще одно пополнение Visual Composer Extensions All In One
Скачать плагин Visual Composer v.4.4.3 Скачать плагин Visual Composer v.4.4.3 ]]>Занят тут одним сайтом, а у него текста просто огромные простыни, аж самому неудобной стало. Помню у некоторых современных темах есть очень полезная штука — плавающий сайдбар. Скролируешь страницу, а вся инфа в боковой колонке всегда на месте и под рукой. У меня как раз в сайдбаре дополнительно меню находится.
И вот в какой то момент меня окончательно достало все время мотаться вверх страницы и решил заняться этим вопросом плотно.
Натолкнулся на замечательный плагин, сделал, ну и как давай делиться информацией ![]()
Чтобы сделать плавающий сайдбар на WordPress — понадобится плагин Theia Sticky Sidebar.
Плагин хороший, премиум, мне понравился тем что в один клик решил мою проблему, и на радостях перевел его на русский язык.
Theia Sticky Sidebar — плагин «плавающего» сайдбара WordPress для закрепления сайдбара при прокрутке страницы, чтобы он находился постоянно в зоне видимости.
Он работает с любым шаблоном WordPress. Однако если вам потребуется дополнительная настройка, у него есть панель настроек, работает с адаптивными шаблонами, работает с существующими сайдбарами и виджетами.
Работа с ним сведена к минимуму, скачиваем, устанавливаем, активируем плагин. После обновите страницу сайта и посмотрите работу плагина.
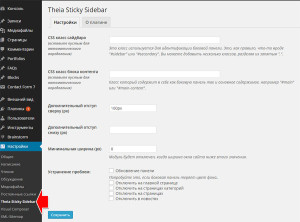
У меня на одном из сайтов возникла небольшая проблема — сайдбар немного перекрывало липкое меню. Но все поправимо:
CSS класс сайдбара — если плагин не работает, то посмотрите в каком DIV выводится сайдбар вашей темы и укажите в этом поле. Это класс используется для идентификации боковой панели. Это, как правило, что-то вроде «#sidebar» или «#secondary». Вы можете добавить несколько классов, разделяя их запятым «,»
CSS класс блока контента — для точного разграничения можно указать DIV контента. Класс который содержит в себе как боковую панель так и основное содержимое, например «#main» или «#main-content».
Дополнительный отступ сверху (px) — для отступа сайдбара сверху, например, как говорил выше, у меня липкое меню наползало на сайдабр, добавив отступ сверху проблема была решена.
Дополнительный отступ снизу (px) — так же при высоком подвале можно добавить отступ снизу, чтобы не перекрывал информацию.
С остальными настройками не разбирался, ибо работает по-умолчанию как часы ![]() Надеюсь и вам пригодидзе
Надеюсь и вам пригодидзе ![]()
Скачать Демо ]]>
Обзор визуального конструктора страниц Visual Composer можете посмотреть здесь. И еще одно дополнение к основному плагину есть здесь.









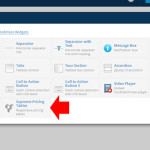
После установки дополнений UltimateVCAddons в конструкторе появятся дополнительные опции:
- Добавить таймер обратного отсчета
- Добавить вращающийся инфо бокс
- Добавить карту Google со своими метками и описанием
- Добавить Google тренды
- Добавить заголовки h1-h6
- Добавить шкалу времени для каких-либо событий (таймлайн)
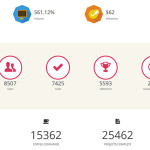
- Добавить цветные инфо боксы
- Добавить цветные инфо круги
- Добавить красивые списки
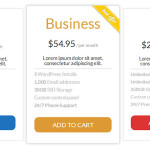
- Добавить таблицы цен
- Добавить баннера, для рекламы или чтобы привлечь внимание посетителей
- Добавить всплывающие окна (модальные окна)
- Добавить таблицы цен.
У каждого элемента есть свои настройки, где вы можете выбрать для них иконку, фон под иконкой, размер шрифта, фон блока и многое многое другое!
Помимо общих настроек осинового плагина, вы можете добавить анимацию почти каждого элемента.
Демо версию возможностей можно посмотреть тут Демо
Cкачать Ultimate VC Addons можно тут Скачать Ultimate VC Addons ]]>
Плагин WPML превращает обычный WordPress сайт в полностью мультиязычный.
Встроенная система локализации шаблонов без .mo файлов.
Переводы для комментариев позволяют модерировать и отвечать пользователям на вашем языке.
В плагине WPML имеются элементы навигации для выпадающих списков, «хлебных крошек» и меню в сайдбаре.
Механизм создания и управления переводами удобен, прост и нагляден — любой пользователь сможет легко с ним разобраться.
Плагин платный, но очень нужный. Скачать бесплатно плагин WPML можно здесь:
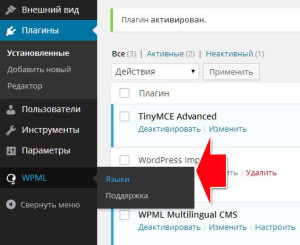
СкачатьСначала устанавливаем из архива плагин «sitepress-multilingual-cms»
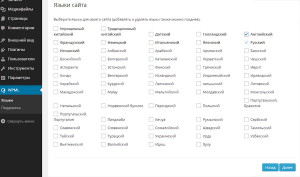
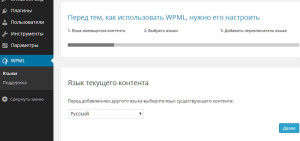
После активации выбираем основной язык сайта:

Далее выбираем дополнительные языки
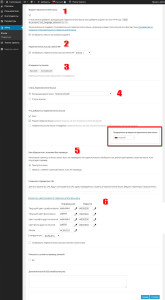
Настройка плагина WPML:
- Виджет переключателя языка — отметив галочкой пункт подключаем возможность вывести переключатель в сайдбарах темы. Добавляется новый виджет.
- Переключатель языка в меню WP — добавляем переключатель в любое меню на сайте, в выпадающем списке можно выбрать в каком именно меню отобразить переключатель. Имеет смысл выбрать меню основной навигации сайта.
- Очередность языков — выбираем очередность отображения иконок языков в меню
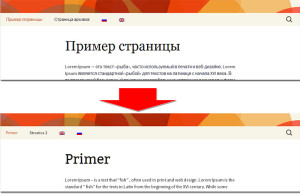
- Стиль переключателя языка — можно выбрать внешний вид переключателя. Для удобства настройки внешнего вида есть окошко предосмотра (окошко отмечено красной рамкой на скриншоте). Из вариантов отображения можно выбрать просто флаг языка (русский, английский, немецкий и т.д.), флаг с названием языка, или просто название языка без флага.
- Как обращаться с языками без перевода — Некоторые страницы и записи могут быть не переведены на отдельные языки. Выберите, как должен реагировать селектор языка, если отсутствует перевод.
- Изменить цвета виджета переключателя языков — здесь можно настроить цветовую схему переключателя языков. Для удобства настройки внешнего вида есть окошко предосмотра (окошко отмечено красной рамкой на скриншоте).
После сохранения параметров появится возможность более тонкой настройки плагина.
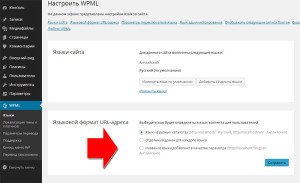
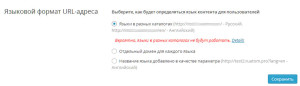
В основном все настройки повторяются, но теперь появился важный пункт настроек: Языковой формат URL-адреса
Для правильного отображения адресов директорий языков сайта выбираем первый пункт «Языки в разных каталогах (http://ваш сайт/ — Русский, http://ваш сайт/en/ — Английский)»
Если у вас появится ошибка при выборе этого пункта:

то надо проверить и изменть файл .htaccess на сервере (его можно найти в корневой каталоге сайта), если у вас его нет, то необходимо создать.
Содержимое файла .htaccess должно быть следующим:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Скопируйте в него этот код и сохраните. (Файл .htaccess редактируется в Блокноте.)
Обновите страницу настроек плагина WPML — ошибка исчезнет.
Перевод страниц плагином WPML
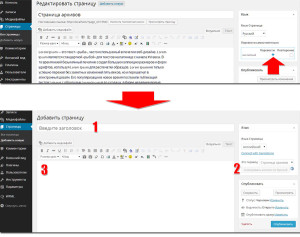
Для перевода страницы на другой язык перейдите в режим редактирования
Для начала перевода нажмите на синий крестик «Перевести» у вас появится новая страница в которой:
- Напишите имя страницы на английском,
- Чтобы не заниматься оформлением страницы повторно, вставкой фото, ссылок и т.д. нажмите на кнопку «Скопировать контент из Русской«
- Отредактируйте содержимое английской версии страницы.
После чего нажмите кнопку «Опубликовать»
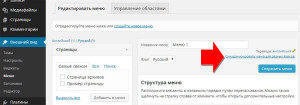
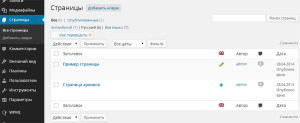
Так же можно перейти к быстрому редактированию страниц из пункта административной панели «Страницы»

Где иконка карандаша позволяет внести изменения в страницу с переводом, а иконка плюса позволит добавить перевод к странице.
Теперь эта страница будет доступна в 2х языках. Такую же операцию повторите со всеми страницами.
Перевод меню
Для перевода меню сайта зайдите в пункт панели администратора «Внешний вид -> Меню»
Выберите нужное меню и нажмите справа вверху страницы пункт «Синхронизировать меню для разных языков.»
На новой странице отредактируйте меню для языка обычным способом. В результате на сайте получится так:
Вот вроде и все. Чтобы сразу не нагружать информацией о переводе интерфейса тем читайте в этом уроке.
Если у вас возникают трудности с плагином, то можно найти ответ на официальном сайте плагина.
Дополнения к плагину WPML. В архиве сам плагин (правда версии 3.1.5) и все плагины. Скачать дополнения ]]>
Подобное дополнение описывал в обзоре. Плагин Visual Composer Extensions All In One v.3.2.2 содержит довольно интересные функции для расширения дизайна и функционала сайта.
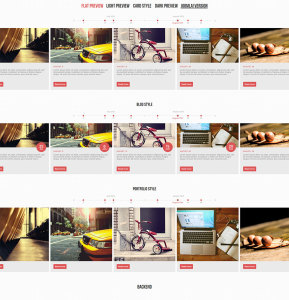
Очень понравилось в нем вариант оформления галереи. Да и вообще содержит много современных и стильных элементов оформления страниц. Единственный минус — нет перевода на русский язык. Но все интуитивно понятно и проблем с ним не возникнет.
Уж не серчайте, было написано по этому поводу 2 обзора, и в третий раз описывать как то не очень хочется ![]() Принцип его работы такой же как и предыдущих обзорах. Можете посмотреть перейдя по ссылкам в начале новости.
Принцип его работы такой же как и предыдущих обзорах. Можете посмотреть перейдя по ссылкам в начале новости.
На мой взгляд — очень интересное дополнение! Рекомендую. Есть похожее дополнение Visual Composer — Ultimate VC Addons.
Вышло новое обновление! Корректно работает с плагином Visual Composer и WordPress 4.1. Обновитесь обязательно!













iHover
- CSS3 переходы.
- 20 переходов для круга, 15 переходов для площади.
- Обе поддерживают left_to_right переход, right_to_left, top_to_bottom и bottom_to_top.
- Поддержка эскизов обычной ссылкой или лайтбокс.
- Retina, вы можете выбрать для отображения на миниатюру в сетчатке.
Image Hotspot with Tooltip
- Вы можете настроить каждый значок Hotspot в визуальном редакторе Composer Frontend.
- Отзывчивое отображение (работает на мобильниках)
- Анимация пульсации значка, может быть белого, серого, красного, зеленого, синего или фиолетового цвета.
- Значок Hotspot может быть любого цвета.
- Подсказка для изображения или видео.
- Дополнительные стили подсказки
- Анимация подсказки
- Разное положение подсказки.
Parallax
- Дополнительные изображения, текстовый контент
- Дополнительный цвет текста, фон под текстом
- Настройка ширина контейнера.
- Изображения поддерживает пользовательские ссылки.
Draggable Timeline
- Иконка хронологии — значок, изображение или только простой текст.
- Икона разной формы (круг, квадрат)
- Слайдшоу по временной шкале.
- Retina.
- Настройка шрифтов, названий, содержания
Page Transition
- Анимация в 2-х режимах: обычный или режим наложения.
- 58 различных анимаций.
- Настройка цветов.
- Настройка анимации
Thumbnail with Caption
- Миниатюры поддерживают лайтбокс или пользовательский ссылку.
- Слайд-шоу для миниатюр.
- Retina.
- Настройка заголовоков название, содержания надписей и кнопки.
Fullscreen Intro
- Фон изображение или цвет.
- Настройка отображения текста.
- Настройка скорости скроллинга, прокрутки.
- Настройка высоты контейнера
Metro Carousel and Tile
- Вы можете выбрать для отображения изображений в карусель или в режиме Tile.
- Настройка расположения кнопки навигации в слайдере
- Настройка формы кнопки навигации
- Настройка цвета кнопки навигации
- Разные эффекты перехода слайдов
- Миниатюры поддерживает лайтбокс или пользовательские ссылки в обоих режимах.
- Настройка слайдера
Carousel & Gallery
- Вы можете выбрать для отображения изображений в карусели или галереи.
- Дополнительная точка и стрелка навигации.
- Карусель поддерживает лайтбокс или просто ссылку.
- Retina
- Авто слайдшоу.
- Дополнительная подсказка для миниатюр.
- Настройка ширины контейнера
Zoom or Magnify (image)
- Вы можете выбрать для отображения изображения в режиме масштабирования или увеличения.
- В режиме масштабирования, вы можете выбрать позицию управления
- Контроль бар может быть в верхней, нижней, левой или правой части.
- Увеличить изображение может отображаться в сетчатке.
- В режиме увеличить, вы можете настроить радиус, размер границы, цвет границы, настроить положение по умолчанию когда страница загружена и т.д.
Tabs
- Дополнительные вкладки название меню, неограниченные цвета меню, фон меню, цвет содержания, фон содержания.
- Вкладки меню поддерживают иконки.
- 3 стиля вкладок.
- Плавный переход.
- Retina.
- Настройка задержки автоматического переключения для вкладок.
- Настройка ширины контейнера
CSS3 Accordion
- Настройка заголовка меню аккордеона, цвета меню, фона меню, цвета содержания, фона содержание, размер шрифта и т.д.
- 2 стиля
- CSS3 переходы.
- Отзывчивый
- Неограниченные пункты аккордеона, поддержка размещения внутри любого контента
- Настройка ширины контейнера
Image with Arrow
- Изображение, текстовое содержание, позиция содержания может быть в верху, справа, снизу, слева.
- Настройка цвета, фона, размера шрифта, положения
- Изображение может быть открыт как лайтбокс или пользовательского ссылку.
- Retina и отзывчивый.
Product Cover Gallery
- Настройка обложки, этикетки, цвет этикетки, надписи, эффект при наведении.
- Дополнительные эскизы, миниатюрами могут быть открыты в текущем окне, лайтбокс или переход по ссылке.
- Retina и отзывчивый.
Medium Gallery
- Дополнительный макет среднего галерее, вы можете вручную настроить набор, чтобы указать количество изображений в каждой строке в галерее.
- Настройка ширина, названия и описания для изображения.
- Настройка ленты, ссылка, положение, фон, цвет ленты
- Retina и отзывчивый.
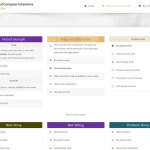
To Do List or Price Table
- Вы можете настроить его, чтобы сделать список или таблицу цен.
- Цвет для каждого значка и шрифта.
- Отзывчивый
- Настройка текста заголовка, цвет, фон.
- Неограниченный список.
Figure Navigation
- Дополнительный показатель этикетки, фон, цвет, цвет границы, название, описание и размер шрифта и т.д.
- Дополнительный фоновое изображение для каждого блока.
- Дополнительное изображение заголовка и размер изображения.
- Retina
- Настройка высоты блока, фон блока.
Stack Gallery
- Дополнительное изображение, дополнительный размер изображения, изображение границы, дополнительно сетчатки изображения.
- Настройка подсказки для каждого изображения.
- Анимация
- Retina и отзывчивый.
- Настройка навигационной стрелки
- Настройка высоты блока, фон блока
- Настройка слайд-шоу
Testimonial Carousel
- Настройка аватара, Настройка размера аватара и CSS
- Настройка ширины, фона и цвета текста
- Настройка слайд-шоу.
- Настройка бесконечного цикла для карусели.
- Отзывчивый и сетчатка готов.
- Настройка размера значков, цвет, положение.
Masonry Gallery
- Отзывчивый
- Настройка ширины миниатюрами, отбивки, смещения
- Поддержка эскизов лайтбокс
Scrolling Notification
- CSS3 переход для всплывающего уведомления.
- Настройка фона всплывающего окна, цвета текста, ширины и верхней границы.
- Уведомление может быть в любом положении на странице, например, верхний левый, верхний правый, нижний левый, нижний правый и т.д.
- Множественный оповещение, вы можете добавить уникальное уведомление для каждой страницы.
- Настройка непрозрачности, положения, цвета, стиля анимации
DA (Direction-Aware) Gallery
- 3D-эффект при наведении.
- Настройка ширины галереи, миниатюры, подписей
- Настройка цвета надписи, фона, прозрачности.
- Поддержка эскизов лайтбокс
App Mockup Gallery
- CSS3 3D-эффект для миниатюр.
- Настройка ширины, высоты, смещения, подсказок.
- Настройка эскизов лайтбокс или обычай ссылка.
- Настройка фона.
- Настройка сетчатки миниатюр.
Font Awesome Animation
- Поддержка всех значков Font Awesome.
- Настройка размера значков, анимации, цвета.
Скачать Демо ]]>
К сожалению найти что то для этой цели или невозможно, или платно, или какими то сторонними программами решается или только через ISSU. В общем обстановка удручающая. И проблема вставки листалки остается актуальной уже давно. К счастью наткнулся на отличное решение этой задачи.
Та даааа… ![]() Есть зааамечательный плагин для листалки PDF — Real 3D FlipBook v.1.3.2. Вот оно наше спасение. На радостях даже позволил себе слабость перевести его на русский язык (сильно камнями не швыряйтесь если попадутся ошибки).
Есть зааамечательный плагин для листалки PDF — Real 3D FlipBook v.1.3.2. Вот оно наше спасение. На радостях даже позволил себе слабость перевести его на русский язык (сильно камнями не швыряйтесь если попадутся ошибки).



Плагин позволяет сделать листалку из PDF, но если такого нет, то можно собрать книжку из обычных джипегов.
Настройки у плагина минимальны, все понятно, и после создания листалки она размещается на любой странице сайта путем вставки шорткода. Все проверил, все работает! ![]()
И так, настройка плагина:
Качаем по ссылки внизу страницы, устанавливаем, активируем. Не перепутайте последовательность, а то работать не будет ![]()
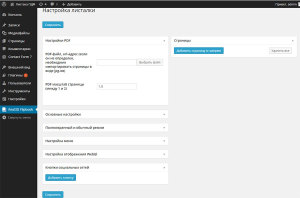
Как видите на скриншоте — настроек и правда не много. По этому пробегусь только вкратце по пунктам, что бы не разводить демагогию тут.
- Настройки PDF — здесь выбираете файл PDF для вставки в листалку
- Основные настройки — стиль (светлый или темный), ширина, высота, стиль перелистывания страниц,
- Полноэкранный и обычный режим — режим отображения листалки и фон
- Настройка меню — настройка кнопок управления листалки при просмотре PDF
- Настройка отображения WebGl — настройка внешнего вида листалки, наклон, скорость перелистывания и другое в том же духе
- Кнопки социальных сетей — добавление кнопок соцсетей, чтобы могли поделиться понравившимся документом
В общем то и все. Чтобы организовать листалку PDF на сайте уйдет совсем немного времени и ни какой головной боли! ![]()
Скачать Демо
Вышла новая версия плагина Real 3D FlipBook v1.4.2. Так как у плагина нет специальных файлов перевода, то переводить весь плагин с нуля не стал. Да и в общем то не за чем. Все и так понятно. Новую версию можно Real 3D FlipBook v1.4.2 Скачать
]]>
При наведении мышкой на метку появится описание, ваше пояснение. В описание можно добавить кнопку, текст, изображение.
От себя скажу что имел дело с этим плагином, очень понравилось. В плагине есть файлы для перевода его на русский язык — файлы локализации (.mo / .po файлы). Похожий плагин с описанием уже был на моем сайте.
Имеет красивый и легкий в использовании интерфейс администратора с множеством настроек плагина. Хорошо интегрируется в систему и поддерживает все основные браузеры.
wpStickies работает только на статических изображениях, например, изображения в сообщениях и на страницах. Не будет работать с динамическим контентом: Javascript, FancyBox, лайтбокс или изображениями в слайдерах и галереях.



- Два типа отображения подсказок
- Настройка размера и цвета
- Вы можете использовать любые HTML-элементы внутри меток
- Поддержка видео
- Кнопки соцсетей Google, YouTube, Vimeo, Wikipedia и Facebook
- Настройка ролей — даже ваши посетители могут создавать / управлять метками
- Поддерживает все основные браузеры
- Работает на мобильных браузерах
- Очень подробная документация
- Файлы локализации (.mo / .po файлы)
После активации этого дополнения он встраивается в Visual Composer, создает в нам свою кнопочку и с помощью этого дополнения вы можете создавать на сайте красивые таблицы цен. В таблицах можно настраивать цвета, размер, добавлять изображения, кнопки и описание колонок.







Скачать Демо ]]>
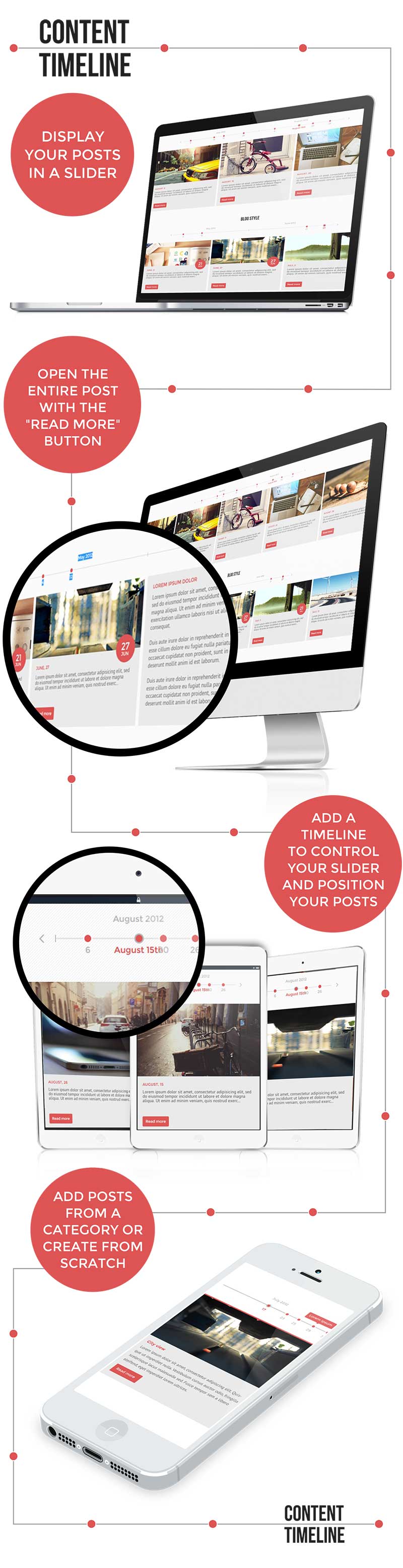
Такой вариант отображения новостей выгодно украсит сайт, сделает его более привлекательным, интерактивным. И так как за отображение новостей будет плагин, то теперь нет привязки к странице новостей. Вы можете разместить их в любом месте на сайте, любого размера. На каждой странице можно отображать новости из разных категорий. Пишут даже, что он подойдет и для портфолио ![]()
Это премиум плагин WordPress, платный, но для вас на этом сайте все бесплатно! И премиум плагины и премиум темы WordPress! Плагин называется Content Timeline v2.2. Переведен на русский язык (эксклюзив!).

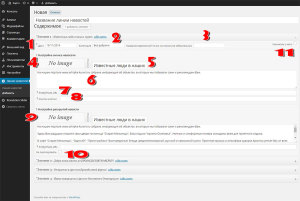
Настройка плагина Content Timeline
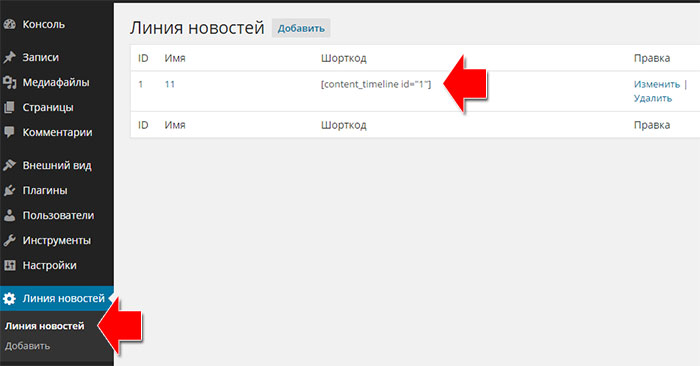
Так как новости будут выводиться на сайт через размещения шорткода на нужной странице, то придется создать Timeline (далее Линия Новостей, уж не ругайте за вольный перевод). По этому, скачиваем (ссылка внизу страницы), устанавливаем, активируем плагин и переходим в новый пункт меню «Линия новостей».
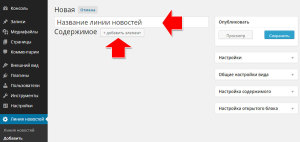
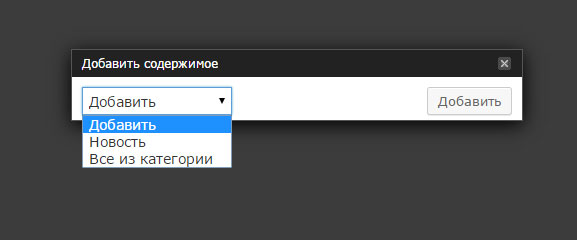
Теперь нужно создать первую линию новостей. Для этого пишем название линии, имя ни где не отображается и нужно для ориентации, и жмем «Добавить элемент».

В этом окошке у нас будет выбор откуда выводить новости. Есть два варианта: первый — вставить конкретную новость, второй — выбрать категорию новостей. Скажу сразу, что добавить Одну новость у меня не вышло, но и не особо пытался, ибо это не интересно совсем. Проще добавить новости из категории, чем по одной колупаться.
И так, я выбрал из списка категорий нужную и они добавились в список. Теперь мы можем настроить каждую новость в отдельности.
Выглядит страшно ![]() Но не пугайтесь. Не так страшен черт как его Малюют!
Но не пугайтесь. Не так страшен черт как его Малюют!
- Можем изменить дату новости
- Заголовок
- Название временной точки (такая метка круглая на карте, пункт не обязательный)
- Задать миниатюру новости
- Изменить заголовок
- Откорректировать текст новости
- PrettyPhoto — не врубился зачем и как

- URL кнопки — здесь можно сделать переход по URL адресу при клике на кнопку (фото, видео…)
- Фото в полной новости, название, и текст
- Не скроллировать — это значит, что если весь текст новости не влезает в блок, то возможность прокрутки будет отключена
- Сделать новость первой в списке. Отметить можно только одну новость
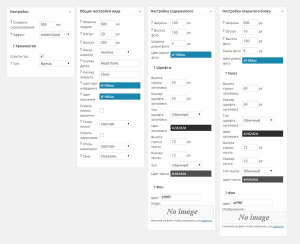
Настройка внешнего вида новостей
Последний рывок.
Эти настройки находятся в колонке справа. Здесь уже настраиваем блок в котором будут отображаться новости. Если не спешить и внимательно почитать, сложного ни чего нет. Не буду описывать по пунктам что б не было масло-масленое. Вкратце: можно настроить ширину общего блока с Линией новостей, ширину и высоту отдельной новости, название кнопок «Читать далее» и «Закрыть», выбрать цвет, фон, тень, рамку блоков, включить или отключить стрелки навигации. Ну и поиграться с эффектами CSS.
Кстати, стрелки может и нужны для красоты. Плагин отлично адаптирован для мобильников, и блоки можно двигать зажав их мышкой ![]() Результат вашей настройки можно увидеть нажав кнопку предосмотра «Просмотр».
Результат вашей настройки можно увидеть нажав кнопку предосмотра «Просмотр».
После настройки не забудьте нажать кнопку «Сохранить».
Для размещения Линии новостей (Timeline) перейдите в пункт меню Линия новостей -> Линия новостей. Здесь вы увидите все созданные вами таймлайны и их шорткоды.

Наверное и все ![]() Если у вас будут дополнения по работе с плагином — пишите в комментариях, добавлю в обзор. Плагин вроде не хитрый, но кажется возможностей у него больше чем кажется
Если у вас будут дополнения по работе с плагином — пишите в комментариях, добавлю в обзор. Плагин вроде не хитрый, но кажется возможностей у него больше чем кажется ![]()
Скачать Демо ]]>
Проблема заключается в том, что таких сервисов много в интернете, но они или не бесплатные или не устраивает функционал, да и вообще все они работают через чужие сервисы. Ну и зачем нам на сайт вставлять чужой код какого то дяди, платить ему деньги, а может у него сайт упадет и вы будете разводить руками, мол проблема не на нашей стороне?
Для добавления онлайн чата на сайт WordPress существует отличный плагин «Chat X» v 1.4.2.
Он позволит реализовать общение с посетителями вашего сайта. Плагин легко настраивается, можно изменить положение окна чата, и чтобы не пропустить сообщение имеет звуковую сигнализацию входящего сообщения. Этот плагин может работать и форма обратной связи, когда администратора сайта нет онлайн. Пользователи могут отравить свой вопрос указав телефон и email. Теперь плагин имеет перевод на русский язык, так что сложностей настройка не вызовет.
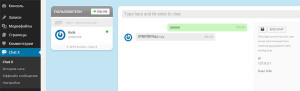
Настройка плагина Chat X
Устанавливаем плагин онлайн чата и активируем.
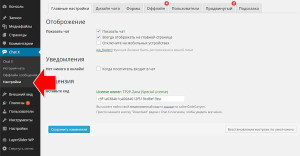
Переходим в раздел панели управления Chat X – Настройки.
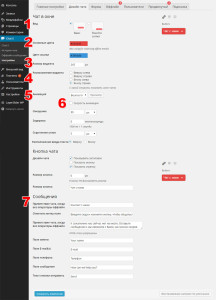
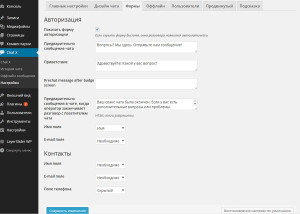
В первой вкладке Главные настройки выбираем когда наш чат будет отображаться.
- 1 Вид – отображение кнопки чата: плавающее окно и второй вариант – закреплённое окно.
- 2 Можно настроить цвета чата подходящие к цветовой гамме вашего сайта.
- 3 Выбрать расположение окна чата
- 4 Анимация появления кнопки чата – всплывающее, проявляющееся. Рядом есть кнока Просмотр, чтобы можно было посмотреть эффект в действии.
- 5 Для нетерпеливых предусмотрена функция ускорения анимации

- 5 Так же здесь можно настроить форму контакта, когда оператора сайта нет на связи.
Вкладка Формы
Здесь можно настроить приветствие и поля формы которые необходимо будет заполнить посетителю.
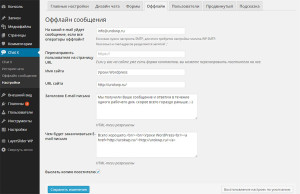
Вкладка ОффлайнВ обязательном порядке необходимо заполнить поле куда будут отправляться сообщения когда оператор сайта не на связи.
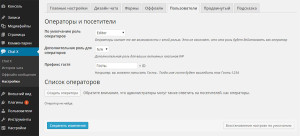
Вкладка пользователи
Здесь настраиваются роли пользователей сайта, которые имеют право выступать операторами чата. Можно также вручную добавлять и удалять операторов игнорируя их роли.
Вкладка Продвинутые настройкиТут к сожалению придется немного повозиться. Для работы плагина надо будет зарегистрироваться на сайте https://www.firebase.com/signup/ и завести аккаунт. Все это дело бесплатно и много времени не займет.
Переходим по ссылке указанной в плагине.

Для регистрации необходимо указать свой Email и придумать пароль.
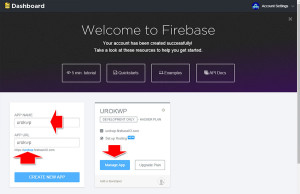
После регистрации на следующей странице необходимо создать APP NAME. Скопируйте это имя, оно нам скоро пригодится.

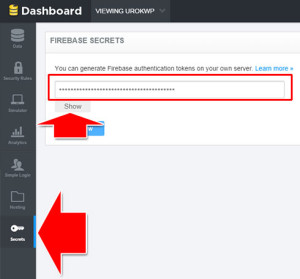
После того как вы создали пользователя нажмите на кнопку MANAGE APP и в меню слева, в самом низу нажмите на иконку Ключа, кнопка Secrets. А после на кнопку SHOW. Вам покажут ваш ключ. Скопируйте его тоже.
И возвращаемся к настройкам плагина.

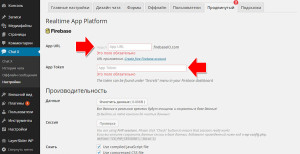
Теперь в поле APP URL вставляем ваш APP NAME, а в поле APP TOKEN Ключ и жмем внизу страницы кнопку Сохранить изменения.
Ну вот мы и настроили ваш чат. Для выхода оператора сайта в онлайн перейдите во вкладку консоли Chat X
Скачать Chat X ]]>